hi all.
i have a problem in div usage.
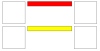
my divs position image is in attachment.
and this is my html tags:
<div style="width:430px; height:100%">
<div style="width:100px; height:100px; float:right; border:1px solid #333333"> </div>
<div style="width:200px; float:right; border:1px solid #333333; margin-right:10px; background-color:#FF0000"> </div>
<div style="width:100px; height:100px; float:right; border:1px solid #333333;margin-right:10px;"> </div>
<br />
<div style="width:100px; height:100px; float:right; border:1px solid #333333; margin-top:10px"> </div>
<div style="width:200px; float:right; border:1px solid #333333; margin-right:10px; margin-top:10px; background-color:#FFFF00"> </div>
<div style="width:100px; height:100px; float:right; border:1px solid #333333;margin-right:10px; margin-top:10px"> </div>
<br />
</div>now i want that yellow div go up and grip to red div.
how i do this????
thanks for help.