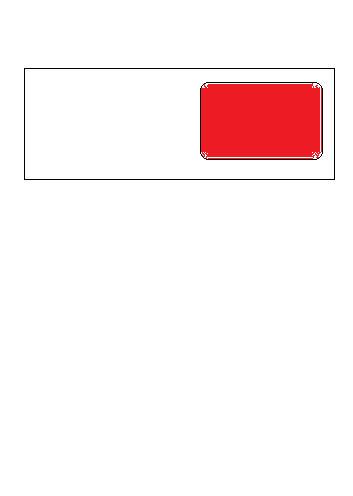
At the moment I have a Div in a Div within a container div. now the effect I am looking for is shown here.
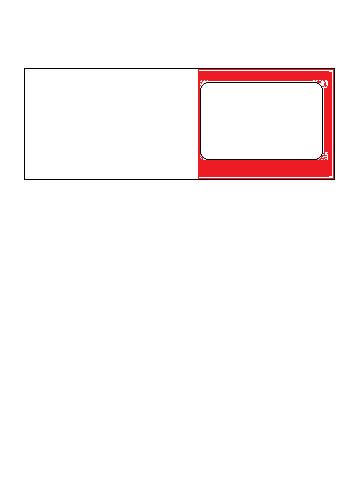
What I have at the moment is shown here.

Which bit of the CSS did I get wrong. I will put code up here if it helps but I think that it is something really simple that I am missing as the background colour seems to be bleeding out.
Thanks
Noel.
