here the link of an the image what i am expecting
http://s1302.beta.photobucket.com/user/havefwithme/media/layout_zps7366480f.png.html
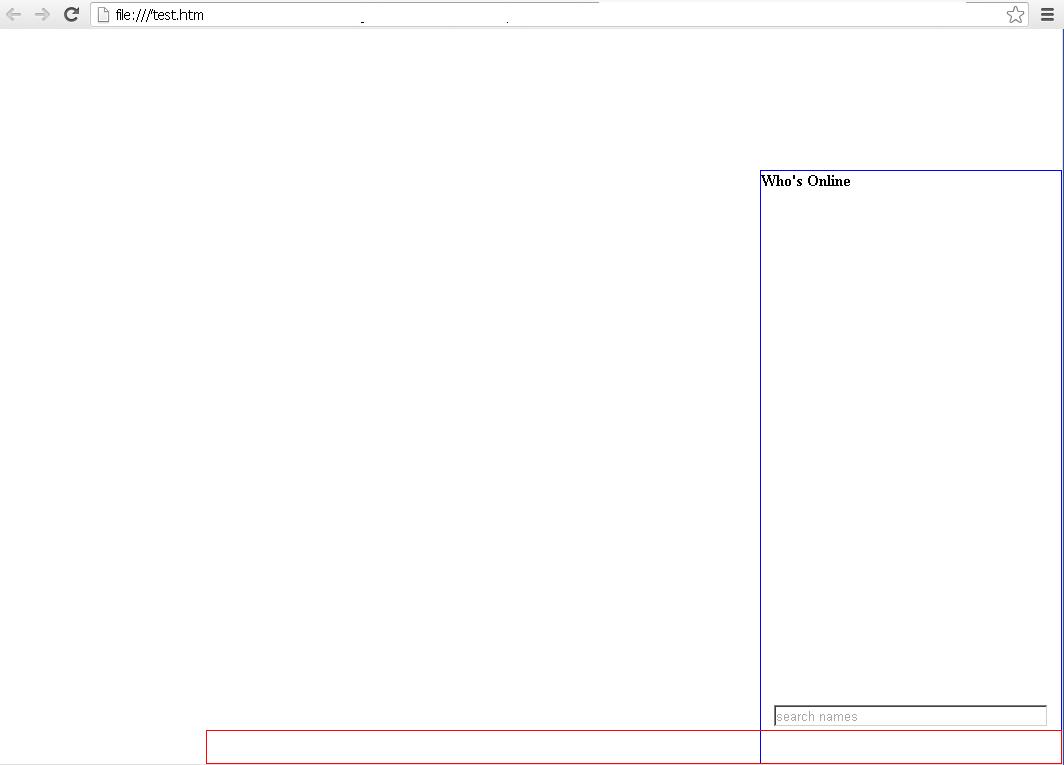
but what i got is A(blue box) inherits the hieght of its mother container the b(red box)
here is my css
A{
border:1px solid blue;
width: 300px;
float:right;
}
B{
border: 1px solid red;
position: fixed;
bottom:0px;
right:0px;
height: 32px;
width:80%;
}