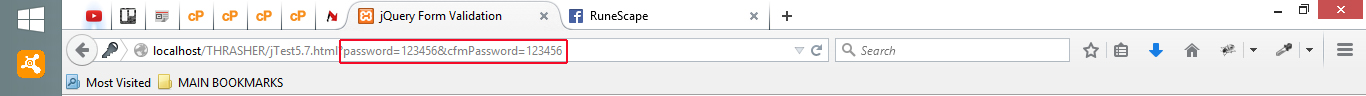
When I submit a form and the page refreshes the password and password confirmation values are being displayed in the address bar.
Why is this?
Can anyone explain this and give me an idea how to suppress this behavior?
Please see attached screenshot.
Thank you in advance!