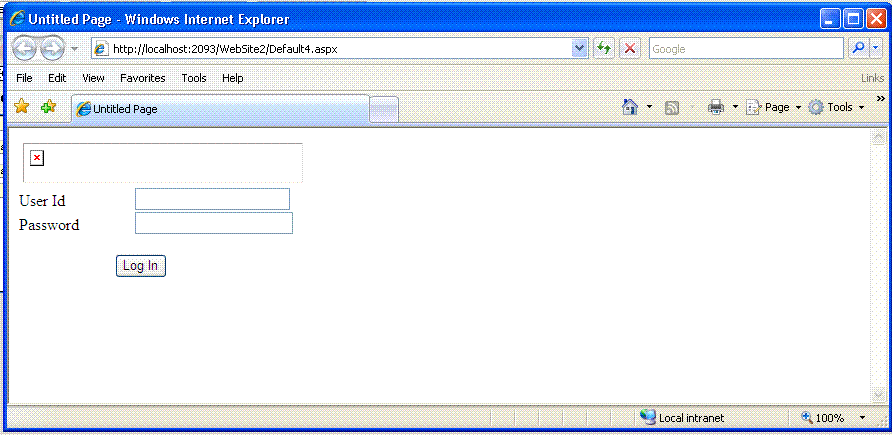
i have taken one mster page in my project. in that one image is there, that image is not displayed in other pages which are related to that master page.
i have tried to change image extension also but it didnt work.
snehalj 0 Light Poster
Borzoi 24 Posting Whiz
snehalj 0 Light Poster
Borzoi 24 Posting Whiz
snehalj 0 Light Poster
Borzoi 24 Posting Whiz
snehalj 0 Light Poster
Borzoi 24 Posting Whiz
snehalj 0 Light Poster
Borzoi 24 Posting Whiz
snehalj 0 Light Poster
snehalj 0 Light Poster
Borzoi 24 Posting Whiz
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.