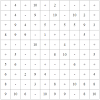
Hi i create a table and fill it randomnly with operand and operators. Now i want to retrieve every 3 element in each row. For example, have a look at the image i have uploaded, I want to retrieve :
+ 4 +
4 + 10
+ 10 +
10 + 2
+ 2 -
2 - -
and push it in another 2 dimensional array. how will i proceed ? Can someone help?
<script type="text/javascript">
var totalRows = new Array(10);
var min =1;
var max =10;
function getRandom(x,y)
{return Math.floor(Math.random() * (y - x + 1)) + x;}
function drawTable() {
var div_id = document.getElementById('div1');
var tbl = document.createElement("table");
tbl.setAttribute("id","table_id") ;
tbl.setAttribute("border","1") ;
div_id.appendChild(tbl);
var tabl_id = document.getElementById("table_id");
var div_id2 = document.getElementById('div2');
var node= " ";
for(var i=0;i<10;i++){
var row=document.createElement('tr');
totalRows[i]= new Array(10);
for(var j=0;j<10;j++){
var cell=document.createElement('td');
cell.setAttribute("width","100px") ;
cell.setAttribute("height","35px") ;
var k = getRandom(0,1000);
if ((k%2)==0)
{
totalRows[i][j] = document.createTextNode(getRandom(min,max));
}
else{
var z=getRandom(0,1000);
if ((z%2)==0)
{totalRows[i][j] = document.createTextNode("+");}
else
{totalRows[i][j] = document.createTextNode("-");}
}
cell.appendChild(totalRows[i][j]);
row.appendChild(cell);
}
tabl_id.appendChild(row);
}
}
</script>