how it possible to create grid layout with 3 or 4 or 5 items per row in php
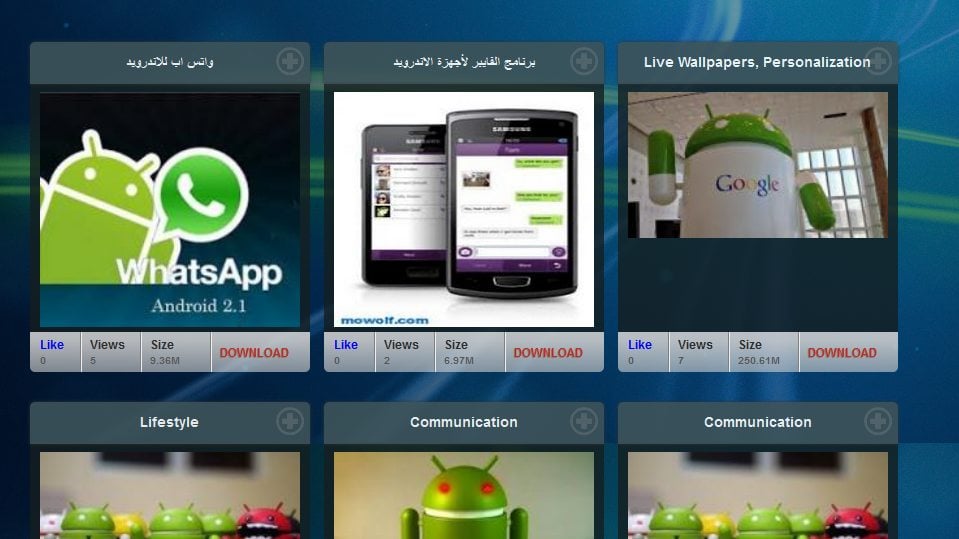
something like this :
I have this solution, do you think its effecient
<?
$count = 0;
$num_images = mysql_num_rows($rs);
while($data = mysql_fetch_assoc($rs)) {
if ($count == 0 || ($count %3 == 0 && $count < $num_images)) {
?>
<div class="row">
<? } ?>
<span class="imagepluscontainer">
<a href="#"><img src="pictures/thumbs/xxxx.jpg" width="150" height="150" /></a>
</span>
<?
$count++;
if ($count %3 == 0) {
?>
</div>
<? } }?>
