Hi, im trying to increment the numbers to create unique id so i did:
twin_chairid1 = 1;
twin_chairid2 = 2;
var twinseatsid = "twinseat" + twinseats;
//create div for twin seats
$("<div class='twin_seat' style='width:120px;display:table-row;'></div>").attr('id', twinseatsid).appendTo(cinema).draggable({
containment: cinema,
snap: true
});
//create unique id
var twin_chair1_id = "B" + twin_chairid1;
var twin_chair2_id = "B" + twin_chairid2;
//create label to display unique id
var label1 = $("<label></label>").text(twin_chair1_id);
var label2 = $("<label></label>").text(twin_chair2_id);
//clone chair and add unique id
var twin_chair1 = $(single).clone().attr('id', twin_chair1_id).append(label1);
var twin_chair2 = $(single).clone().attr('id', twin_chair2_id).append(label2);
//append chair to div
twin_chair1.appendTo("#twinseat" + twinseats).css('display','table-cell');
twin_chair2.appendTo("#twinseat" + twinseats).css('display','table-cell');
//increment number for unique id
twin_chairid1 ++;
twin_chairid2 ++;
twinseats ++;
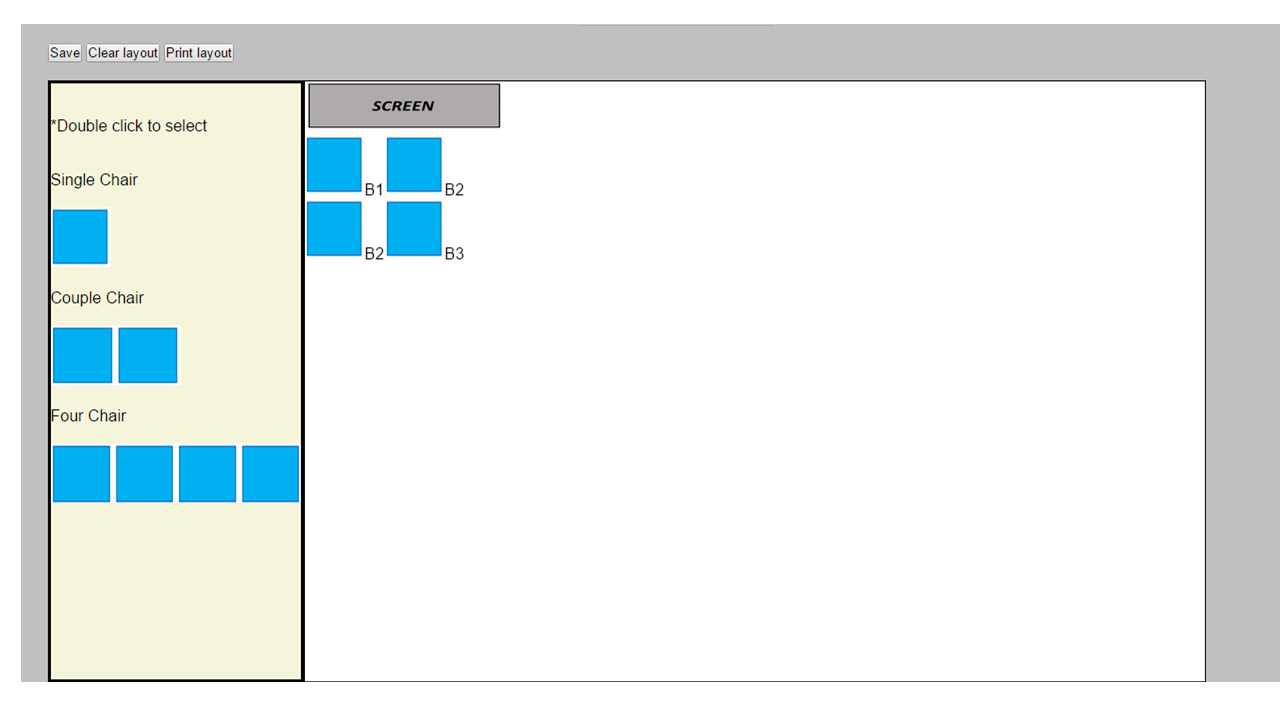
and result:

so B1 and B2 is okay then double click again on Couple chair image and B2 and B3 appears. what i want is B1 and B2 then B3 and B4 how do i accomplish this? thanks in advance.
