Hi everyone, i'm having a problem with my menu bar in my blog, it runs fine in a screen resolution of 1366x768, or 1980x1080, but it doesn't look good in 1024x768 resolution, or any resolution have a width is less than 1024px, you can see the problem in the picture below:
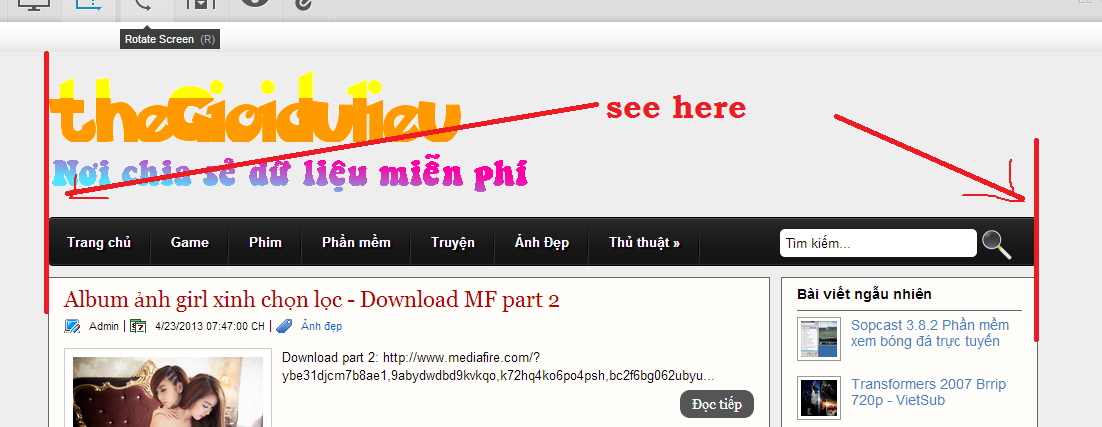
When i run it in 1366x768 resolution, the menu bar is normal

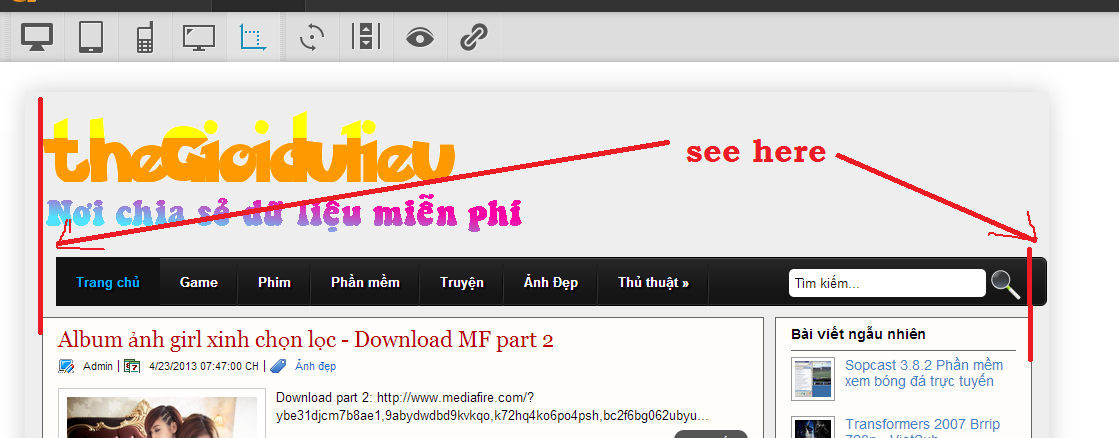
in 1024x768 resolution, there is one problem, you can see that

Tool to test website in different screen resolution: http://quirktools.com/screenfly/#u=http%3A//thegioidulieu.blogspot.com/&w=1024&h=768
My site: http://thegioidulieu.blogspot.com
Can anyone help me fix this problem?
Thank in advance
