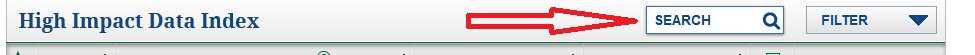
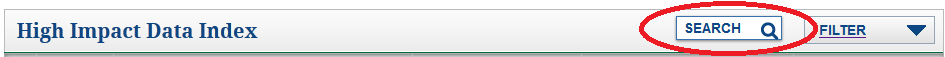
I have a search form with only one text field. The problem is that the width of that text field is not same. the style is
form#index-table-form input[type="text"] {
width: 106px;
height: 24px;
position: absolute;
outline: none;
right: 0;
top: 6px;
border: 1px solid #3772af;
padding-left: 6px;
padding-right: 24px;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
color: #0c4784;
background: white;
-moz-box-shadow: 0px 1px 2px 0px #737373;
-webkit-box-shadow: 0px 1px 2px 0px #737373;
box-shadow: 0px 1px 2px 0px #737373;
behavior: url("js/PIE.htc");
}
But the width and height is not the same on different pages. I cannot use the inline style or important to set the dimensions.

see the size of both text boxes is not same, though its a very minor difference