Hi,
I have a #header class and a #menu class.
<body>
<div id="page">
<header id="masthead">
<hgroup>
<h1 class="site-title">
<a href="#" >Demo</a>
</h1>
</hgroup>
<nav class="site-navigation">
<h1 class="menu-text">
</h1>
<div class="menu-text skip-link">
<a href="#content">Home</a>
</div>
</nav><!-- .site-navigation .main-navigation -->
</header><!-- #masthead .site-header -->
<div id="primary" class="content-area">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<div id="content" class="site-content" role="main" >
</div><!-- #content .site-content -->
</div><!-- #primary .content-area -->
</div>
</body>
CSS here:
#page {
width: 800px;
margin: auto;
overflow: hidden;
background: #8FCFFF;
}
#masthead{
margin: auto;
padding: 5px;
background-color: #57A8EB;
border-radius: 8px;
overflow: auto;
}
.site-navigation {
padding: 5px;
background-color: #000;
width: 100%;
left: 0px;
float: left;
}
#primary {
float:left;
margin: 1%;
padding: 5px 1%;
width:60%;
min-width:300px;
background-color: #05609e;
border-radius: 8px;
overflow: auto;
}
#content {
margin: 1% 0;
padding: 1%;
background-color: #000099 ;
border-radius: 8px;
color: #fff;
}
a{
color: #fff;
}
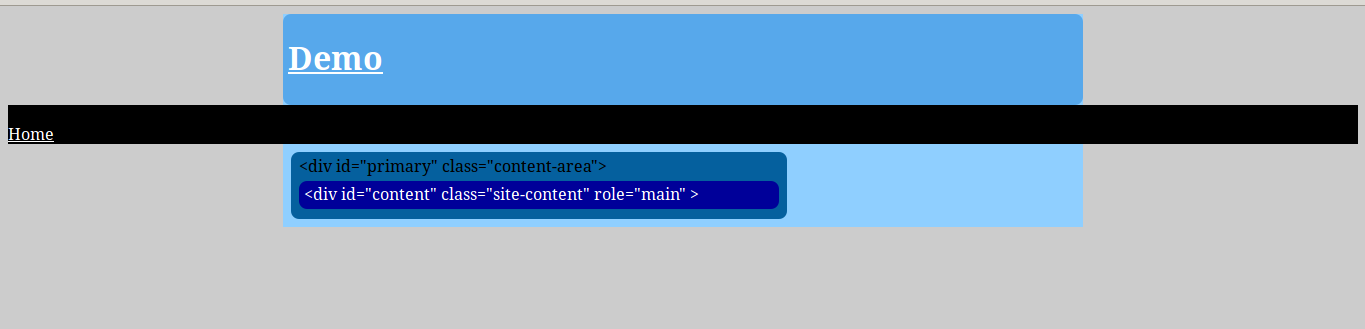
This produces the screenshot below: 
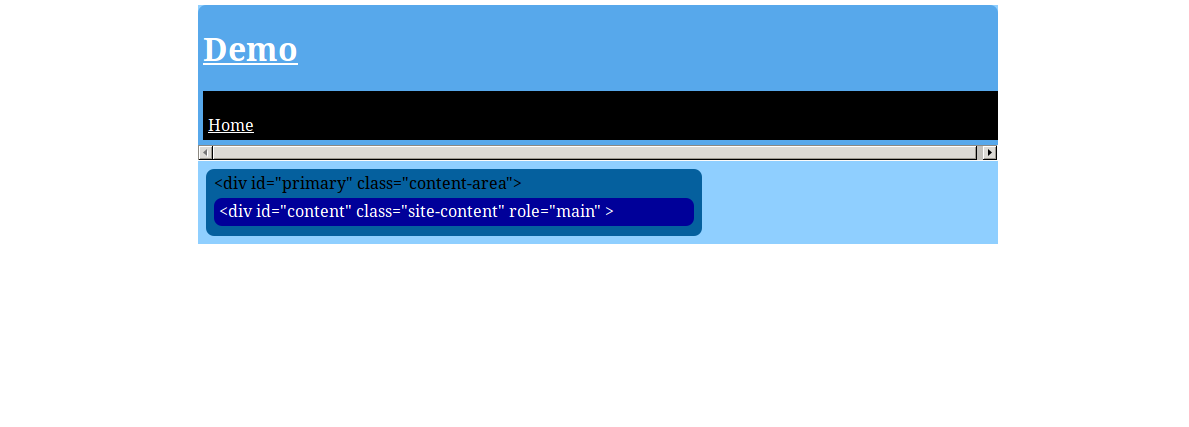
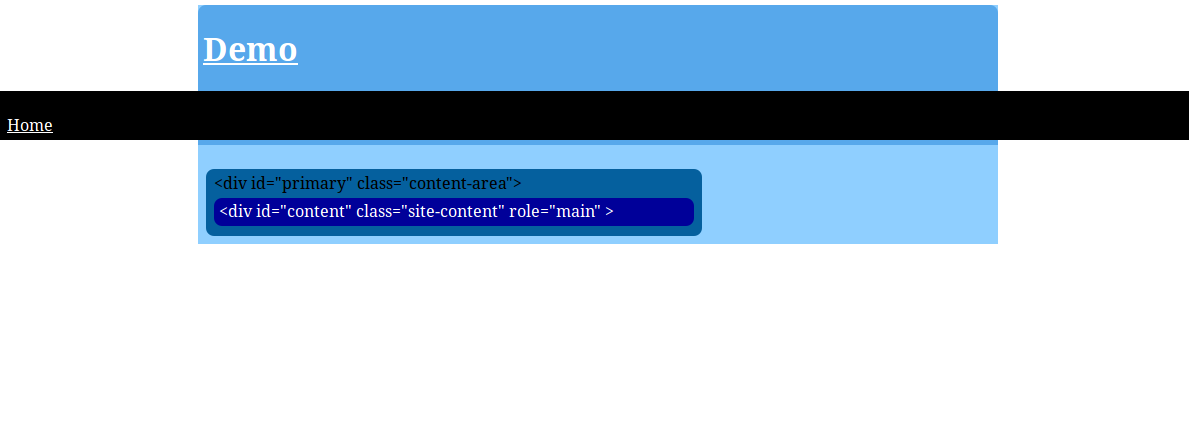
What I want is for the black menu area (with the 'Home' menu item in it) to extend outside of it's containing div (id "masthead").

Can anyone help? I'm having great difficulty.
Cheers,
Dave