Moving my Vivaldi choir pages to use .php to include for common elements as per Mayne Island Conservancy (see open question from 3 days ago) & have noticed some anomolies in IE 11.
Any help would be appreciated on this and my open query on "Mobile Display" I intend to donate for both solutions! Thank you!
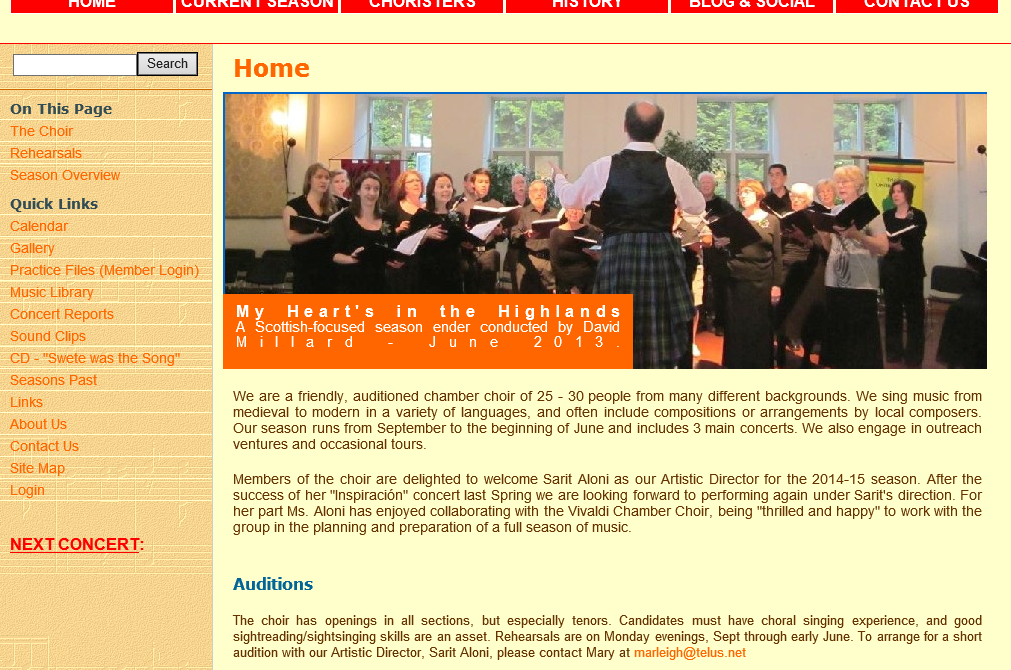
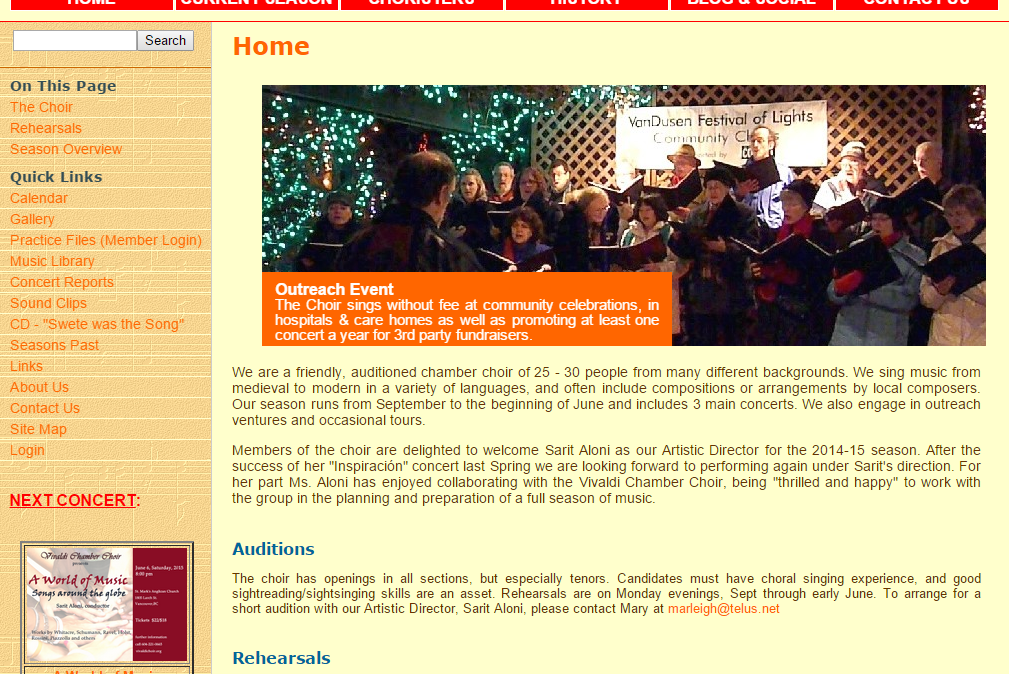
2 screen shots tell the story - 1 for Firefox/Chrome & 1 for IE11