Hello everyone,
I'm working on my game project and my aim is now to produce the interface part. I've found that there is an easy way to produce some text on the screen with glutBitmapCharacter and it's working quite well except the font choice is a little bit restrictive.
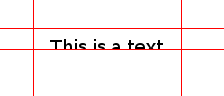
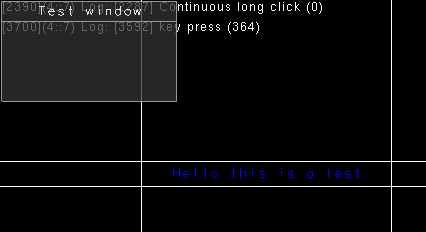
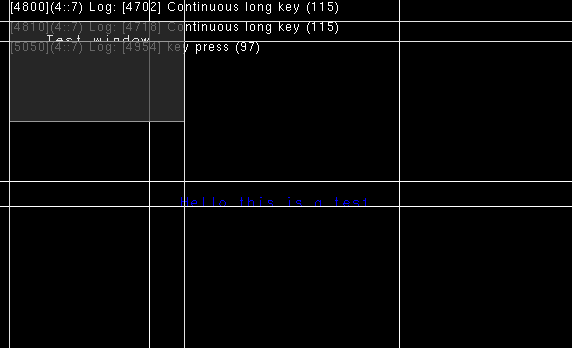
So in my interface code I've planned to use additional clipping planes to make sure that the interface "widgets" aren't drawing outside of their given space. It might be a bad idea but since I didn't found a better way I'll give it a try. So my problem happens when I'm using a clipping plane with glutBitmapCharacter, I've found that the characters aren't partially clipped. They are completely drawn or if not in a clipping plane it won't be drawn.
Is it the normal behavior or is it a bug ? When drawing a shape or a line it should be drawn partially right ? This problem becomes serious when any horizontal clipping plane is on the (horizontal) text which won't be drawn. Should I make my own functions to draw characters ? Will I have the same problem as glutBitmapCharacter ?
I hope I've used the right words to describe my problem. If you need details just ask. Thank you in advance.