Introduction
When creating a Selenium test, it is common for developers to want their scripts to take the same actions as a real human user would take. These action often includes clicking on elements or inputting text data into forms.
In this tutorial, we will learn how to perform both clicks and sending text on a web page.
Goals
At the end of the tutorial, you would have learned:
- How to perform click and sending text actions using Selenium.
Tools Required
A Java IDE such as IntelliJ IDEA version 2022.2.1 (Community Edition).
Prerequisite Knowledge
I expect that you already know how to set up your project with Selenium and how to spy elements, so how I will not show how to do that in this tutorial.
Project Setup
To follow along with the tutorial, perform the steps below:
- Clone this repository, switching to the element_interactions branch.
Clicking On Elements
Clicking on an element is the easiest and probably most common that your scripts need to take. Calls to findElement() from the WebDriver will often result in a WebElement (unless any Exceptions are thrown). The WebElement interface has the click() that you can call to perform the click action on the respective element.
The click() test in the SeleniumApplicationTests file demonstrates how to perform the click action.
@Test
void click(){
driver.get("http://localhost:" + port);
driver.findElement(By.cssSelector(".btn-outline-primary"))
.click();
}Verifying After Click
Oftentimes, we would like to verify whether something on the page has changed after a click action.
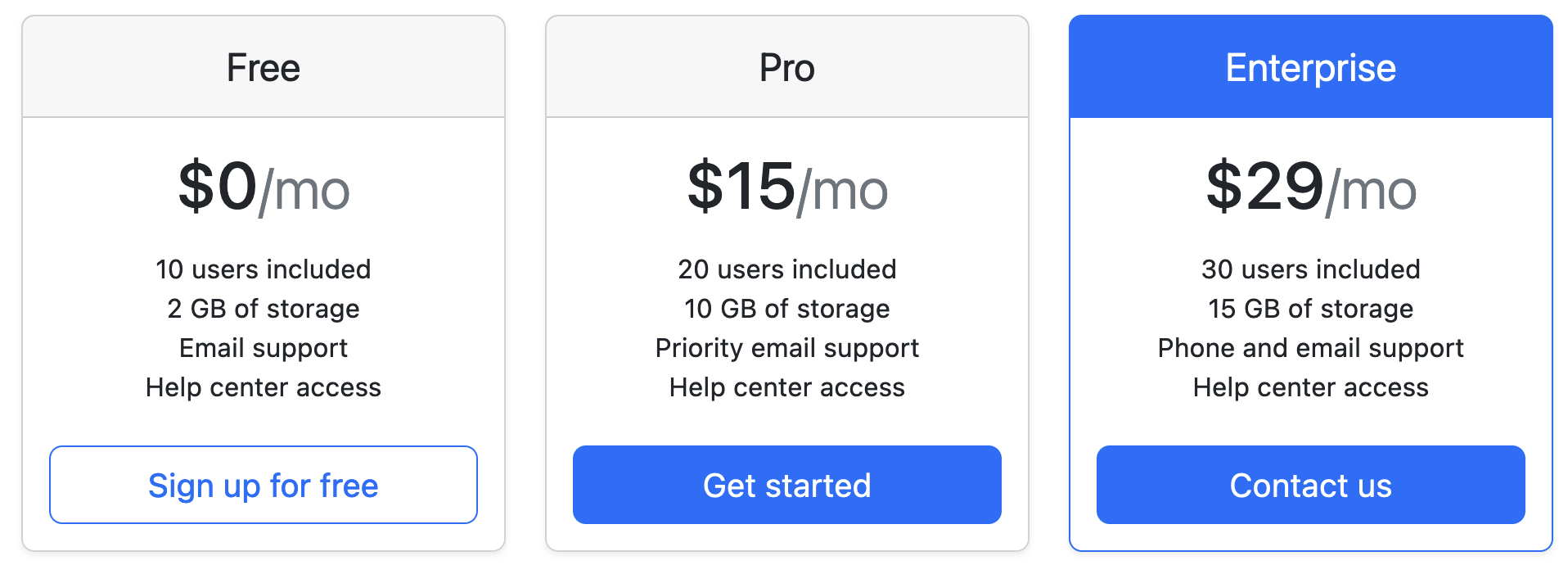
In our project, clicking on “Get Started”

will open up a new page called start.html.

Here is the code for loading the “/start” endpoint.
@GetMapping("/start")
public String start() {
return "start";
}If the click action leads the user to a new page, such as in the case of the “Get Started” button on our home page, you can verify the new page’s title or URL via WebDriver’s convenient methods getTitle() or getUrl().
@Test
void clickThenVerify(){
driver.get("http://localhost:" + port);
driver.findElement(By.xpath("//button[contains(.,'Get started')]"))
.click();
var title = driver.getTitle();
assertEquals(title, "Get Started");
}Input Text Using Selenium
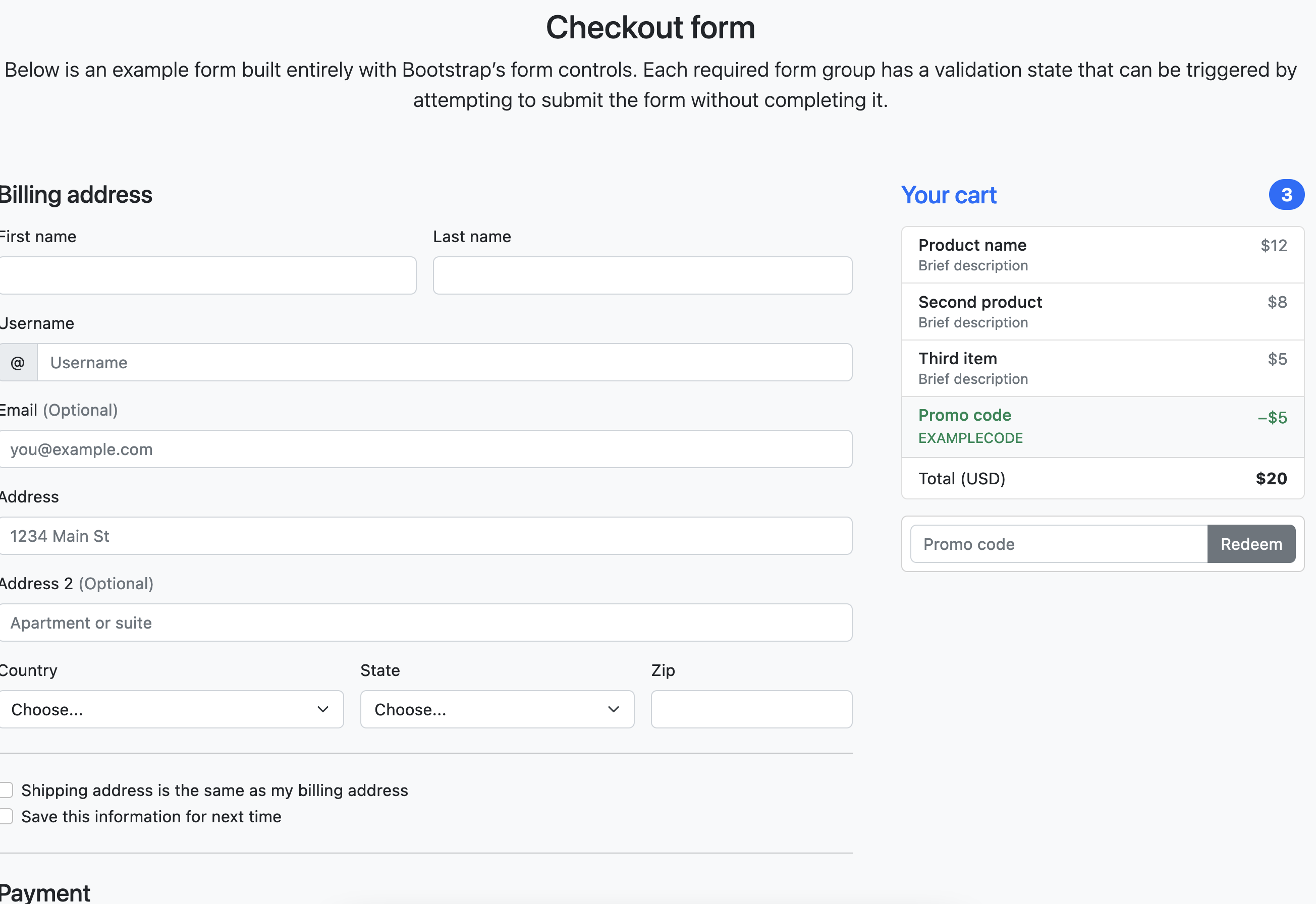
Another common use case for Selenium is to use input some text into text boxes. In our project, the end point “/checkout” will load a form.

To input text, we can simply use the sendKeys() method from the WebDriver object. This will only work if the element is one that you can key in text to.
The test below send keys into the “First name” and “Last name” fields using sendKeys().
@Test
void inputText(){
driver.get("http://localhost:" + port + "/checkout");
// More organic if you click on
// the text box before sending text
driver.findElement(By.id("firstName"))
.click();
driver.findElement(By.id("firstName"))
.sendKeys("Anne");
driver.findElement(By.id("lastName"))
.sendKeys("Chan");
}Test Fidelity
Did you notice that we have only clicked on the “First name” text box and not the second? A real human user will not, theoretically, send text to the second field, “Last name” without focusing on it first via one of the following ways:
- Clicking on the “Last name” text box.
- Press “Tab” while having the focus on the “First name” text box.
- Using some accessibility service.
Our test will still pass with flying colors, but because we did not replicate the same behavior as a real human user, our test now have reduced fidelity, which is often used to describe how real-worlds a test is. It is very possible that the website will show some a popup after clicking on the “First name” to show some important information.
Summary
We have learned how to perform click and input text actions using Selenium. The full project code can be found at https://github.com/dmitrilc/Daniweb_Selenium/tree/element_interactions.