Hi,
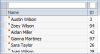
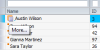
I have a icon which on mouseover action i'm changing to another icon little bigger and with a tooltip. This icon is placed inside a table row before the text data. When mouseover happens it moves the text data to right and new icon is displayed. Instead of that i want the image to expand on right hand side top of previous icon with the tooltip also. Text should NOT move to right.
Can anyone help me with this?
Below is the code that i'm using:
Code blocks are created by indenting at least 4 spaces
... and can span multiple lines
<html>
<head>
</head>
<body>
<
div><img id='contextual-action-icon' align='top' src='/C:/Users/ng/Documents/Unnamed Site 1/core/images/tables/ipopglyph_sm_qualifier.png' title='More...'/>
HI
<
div>
</body>
</html>
I have also attached output.
Thanks in Advance,
VenusCrystal