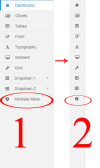
I would like to create a sidebar like in the picture, but I do not know how to make it. How do I make it?
kazkuzzer007 0 Newbie Poster
Recommended Answers
Jump to PostI am sure there are several ways to make this. One approach which shouldnt be too difficult is for you to create two sidebars. Show the thin one (#2) by default and hide the wider one (#1). Then, using javascript or jQuery (whatever makes you life easiser), on a certain …
Jump to Postmaybe it would help to build a sample on jsfiddle.net so we can see what you are doing in action.
All 6 Replies
JorgeM 958 Problem Solver Team Colleague Featured Poster
kazkuzzer007 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
kazkuzzer007 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
kazkuzzer007 0 Newbie Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.