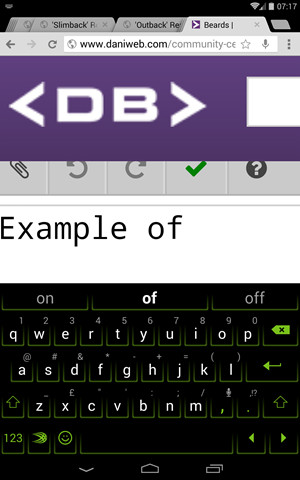
Mobile-friendly is pretty much here ... let me know if you spot any bugs. That being said, designing for mobile is suuuuper easy! Anytime that I can't find a way to squish so much information in such a small amount of real estate, I can just get rid of that piece and call it a "feature" that we are responsive and remove elements on smaller screens to fit better.
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
Recommended Answers
Jump to Postwhere I said that designing for mobile is easy, because if it doesn't fit, just chuck it and people will call it a "feature" that it's missing! :-P
You kidding right? Menu navigation is pretty standard for mobiles. As you're aware there are tonnes of options. I'll assume …
Jump to PostIt was everyone else who started taking me seriously :)
No danger of that without a forum menu ;)
Jump to PostIt was everyone else who started taking me seriously :)
If it makes you feel better, I never take you seriously. :D
Jump to PostI think that using just a week's worth of data may be a bit soon to make correlations / comparisions. Perhaps the percentage won't change too much to begin with, but the ease at which those users already using mobs/tabs can communicate / browse will certainly improve, possibly leading to …
Jump to PostNo, because we get hundreds of thousands of visitors a day across many mediums and demographics, it's proven itself in the past that it is definitely a large enough sample size.
So you're saying that people have stopped using mobs/tabs because of the mob/tab redesign? Even though a …
All 59 Replies
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
pritaeas 2,194
¯\_(ツ)_/¯ Moderator Featured Poster
happygeek 2,411
Most Valuable Poster Team Colleague Featured Poster
JorgeM 958
Problem Solver Team Colleague Featured Poster

diafol
pritaeas 2,194
¯\_(ツ)_/¯ Moderator Featured Poster

iamthwee
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
JorgeM 958
Problem Solver Team Colleague Featured Poster
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
pritaeas 2,194
¯\_(ツ)_/¯ Moderator Featured Poster

iamthwee
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member

diafol
deceptikon 1,790
Code Sniper Team Colleague Featured Poster
Dani 4,084
The Queen of DaniWeb Administrator Featured Poster Premium Member
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.