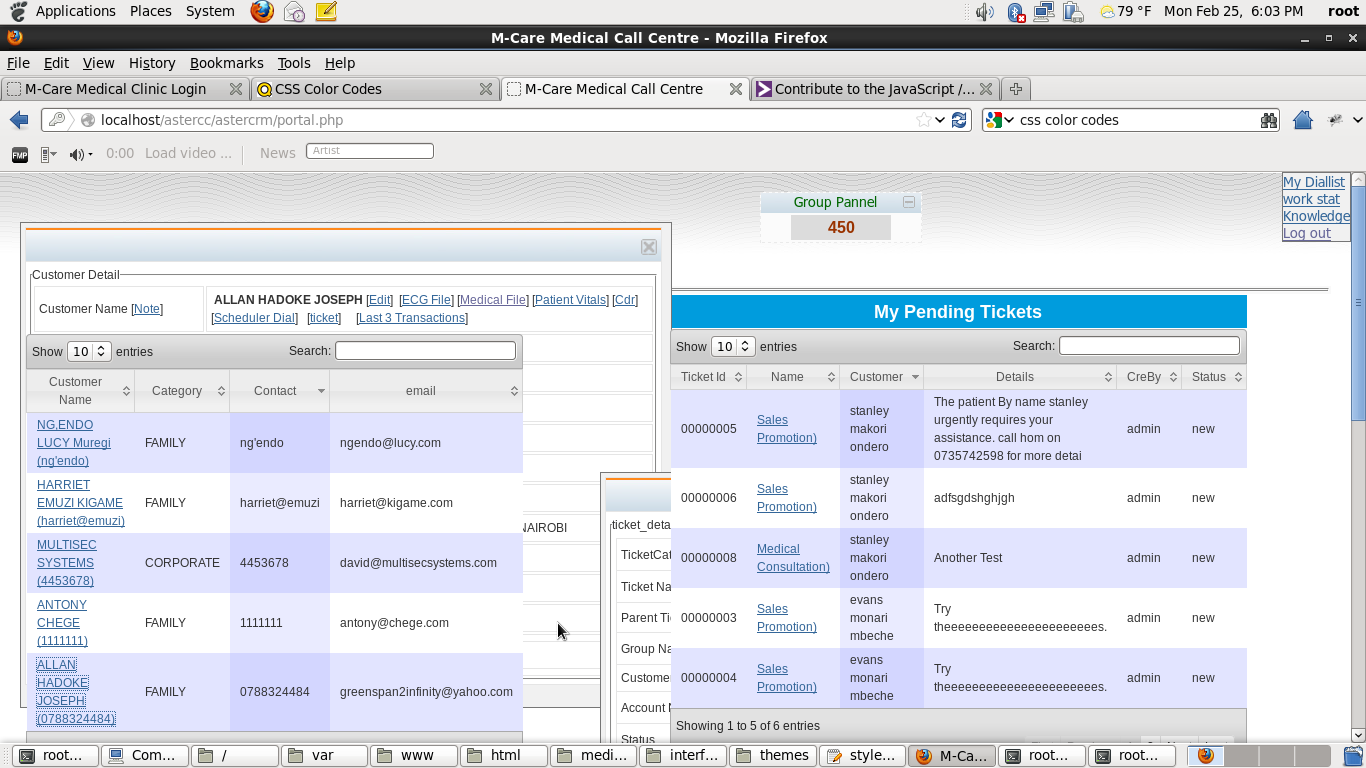
First time click:

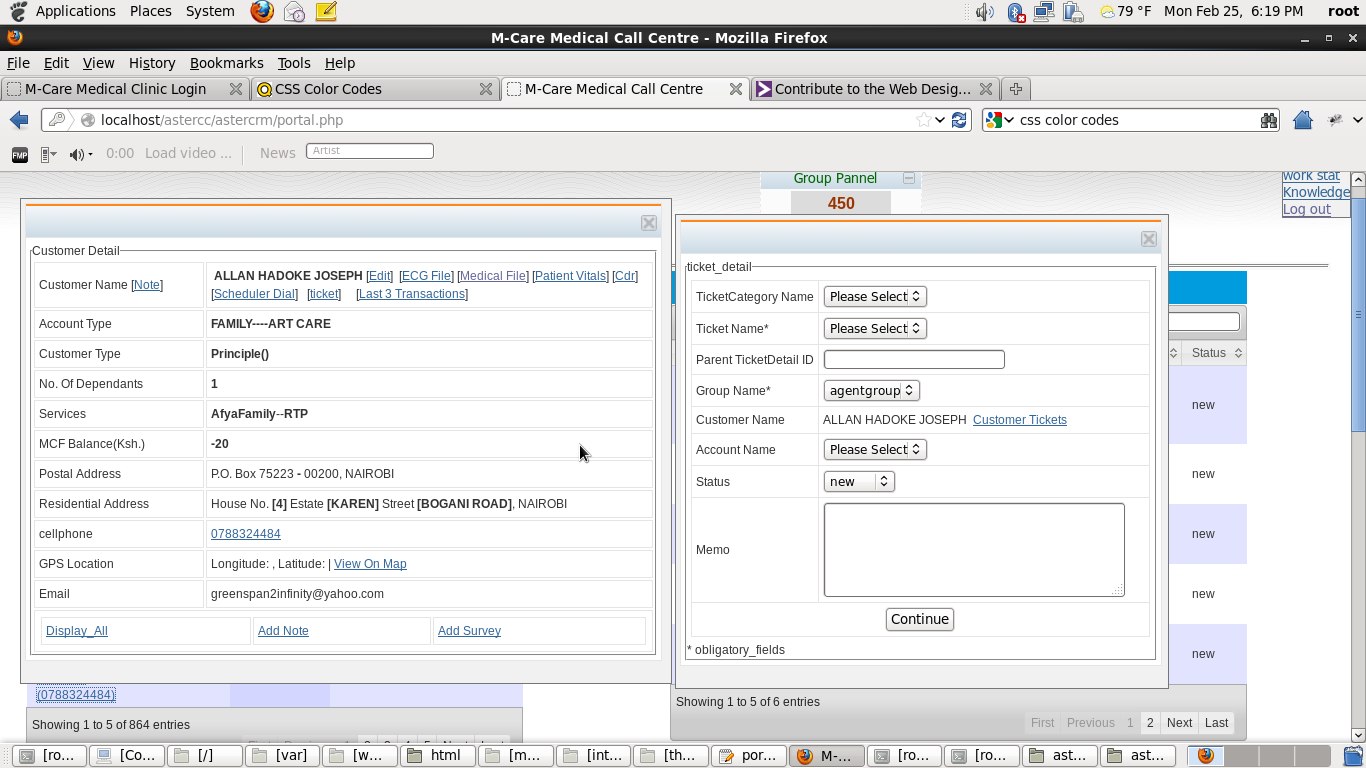
Second Round Mouse click:

The above images shows screen short of a popup that is shown by clicking on a link from a html table i created using Jquery DataTables plugin and data from mysql database. in essense, when i click the linkable column of a table for the first time, it shows the popup but under the main table.closing the popup and click on the same link again now displays the popup clearly IF I DONT REFRESH THE browser. restarting machine or firefox doesnt help. below is part of css code:
<link href="css/dropdown/dropdown.css" media="screen" rel="stylesheet" type="text/css" />
<link href="css/dropdown/themes/default/default.ultimate.css" media="screen" rel="stylesheet" type="text/css" />
<style type="text/css">
@import "media/css/demo_table_jui.css";
@import "media/themes/smoothness/jquery-ui-1.8.4.custom.css";
</style>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#custlist').dataTable({
"sPaginationType":"full_numbers",
"aaSorting":[[2, "desc"]],
"iDisplayLength":5,
"bJQueryUI":true
});
})
</script>
<table width="100%" border="0" cellpadding="0" class="body" cellspacing="0" align="center">
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="body">
<tr>
<td valign="top" align="center" width="35%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<table width="70%" border="0" cellspacing="0" cellpadding="0" class="table_background">
<tr>
<td>
<!-- gap between tables>-->
<table width="70%" border="0" cellspacing="1" cellpadding="0">
<tr valign="top">
<td width="70%" class="table_heading">
<div align="center">
Customers List
</div>
</td>
</tr>
<tr valign="top">
<td width="65%" class="row1">
<table width="100%" border="0" cellspacing="5" cellpadding="1" class="row1">
<tr>
<td width="70%">
<div></div><div id="grid">
<table id="custlist" class="display">
<thead>
<tr>
<th>Customer Name</th>
<th>Category</th>
<th>Contact</th>
<th>email</th>
</tr>
</thead>
<tbody>
<?php
while ($row = mysql_fetch_array($result)) {
?>
<tr>
<td><?= "<a href=? onclick=\"xajax_getContact('".$row['mobile']."','".$row['id']."');return false;\">".$row['customer']." (".$row['mobile'].")</a>"?></td>
<td><?=$row['account_type']?></td>
<td><?=$row['mobile']?></td>
<td><?=$row['email']?></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
So what can be the cause ?
