I have the following:
<div id="main" class="site-main">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">Main</div>
</div>
<div id="secondary" class="widget-area">Secondary</div>
<div id="tertiary" class="widget-area">Tertary</div>
</div>
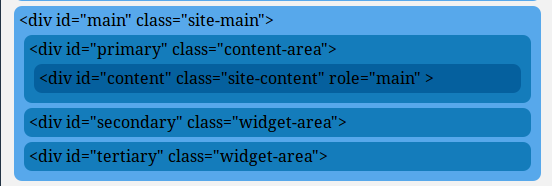
It displays on the page as a series of rows, one beneath the other, each row taking the full width of the containing div.
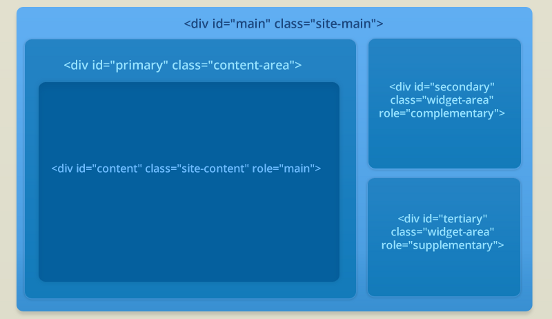
What I want is two columns, much as would be rendered from the following HTML:
<table width="100%">
<tr>
<td rowspan="2" width="50%">
<table><tr><td>Main</td></tr></table>
</td>
<td width="50%">
Secondary
</td>
</tr>
<tr>
<td width="50%">
Tertary
</td>
</tr>
</table>
Can someone suggest CSS coding that would do this?
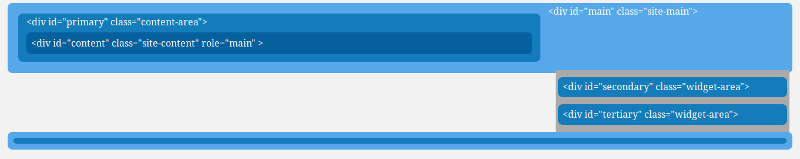
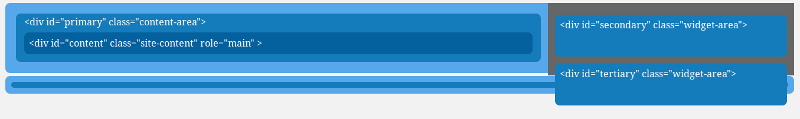
If I use float: left; and float: right;, then the collumns shrink to dots and the "Secondary" and "Tertiary" cells appear outside the "main" class table.
~ Dave