The documentation (http://www.w3schools.com/tags/att_li_value.asp) says, that a value for a li element must be numeric. Why should it be wrong to use a string instead of a number, if you need the value for saving a f.E. locale like 'US', 'EN' etc. ?
Shibbir Khan 0 Newbie Poster
Recommended Answers
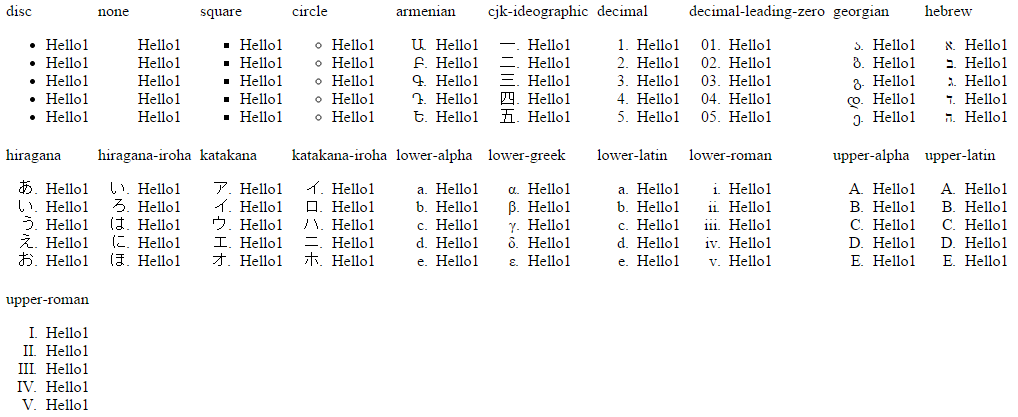
Jump to PostNo, <li> is a list item, it can take any manner of numbers, letters or bullets. You are referring to the parent tag, <ol>, which stands for 'ordered list' (numbers by default) as opposed to <ul> which stands for unordered list (bullets usually).
The style of these list items can …
All 3 Replies
Reply to this topic Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.