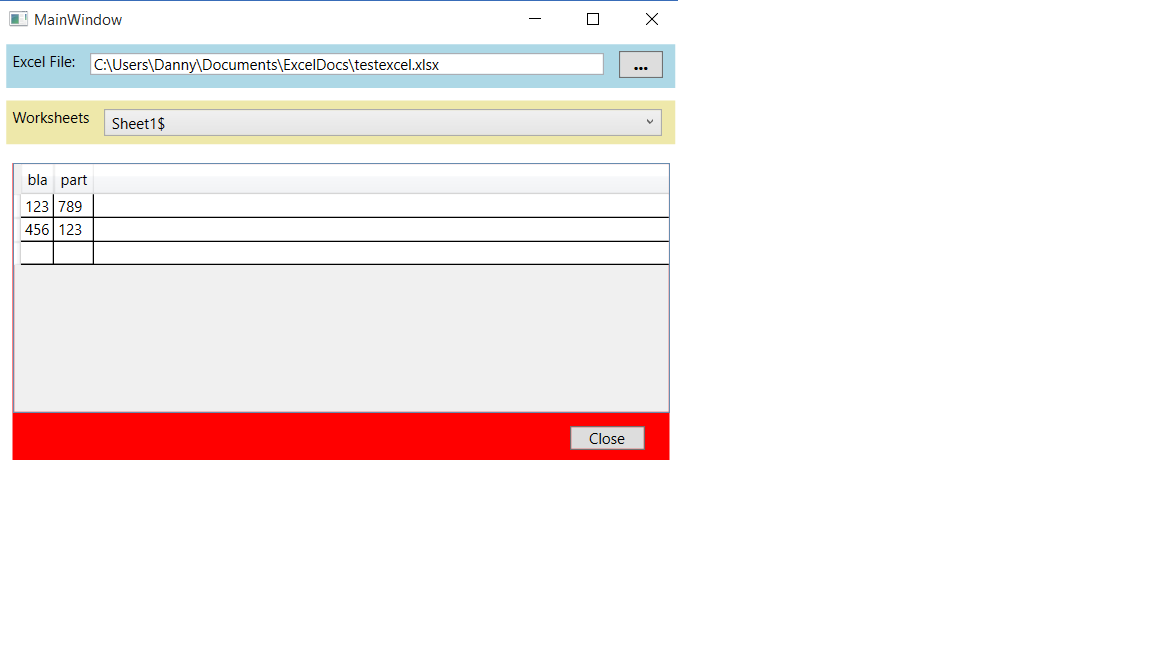
After reading this excellent code snippet by djjeavons, and just trying to learn WPF, I decided: "Well, let's translate that to WPF!". It was a bit harder than I thought, but a great learning experience! Her's how my screen in action looks:
Things that changed compared to the Forms version:
--- OpenFileDialog works a bit different.
--- WPF has no DataGridView but another beast called DataGrid
--- Exiting an application has also changed.
The communication with Excel still worked seamlessly.
I managed to overcome the difficulties and learned alot in doing so.
Hope you enjoy to find out all the code differences. :)
My code is included, the XAML as well as the code behind.
Have fun!
EDIT: The colors on my window are not meant to "beautify" the whole thing, but helped very good to keep track of all my WPF panels.