Click Here
I want do the same thing as this link posted.
But i don't have any idea how can i start or do with it. :/
gahhon 13 Junior Poster
Recommended Answers
Jump to PostDo you want to create a static menu? does it have to be dynamically created from a data source?
ASP.NET does have menu control, but I generally prefer to build the menu myself. I'm not too impressed with this control.
In any event, for a static navigation menu with multiple …
Jump to PostYou probably missed some CSS.
Here is a working example..
<%@ Page Language="C#" %> <!DOCTYPE html> <script runat="server"> </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style> ul#menu { padding:0px; margin:0px; width:750px; …
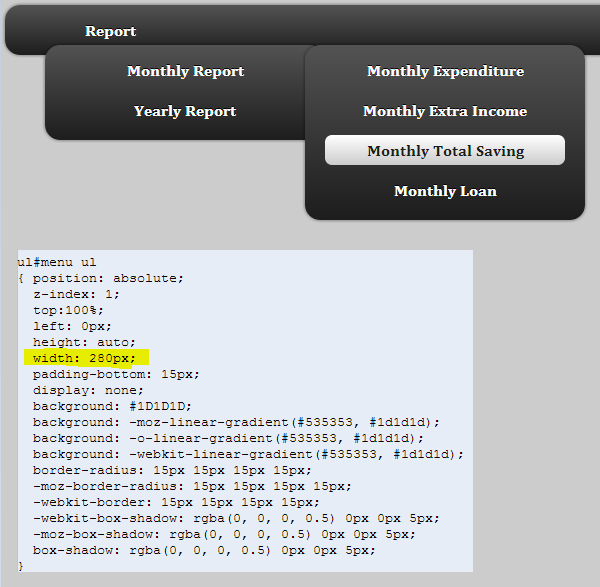
Jump to PostJust modify the width of the
<ul>element.
All 9 Replies
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon commented: Help me Alot. +2
gahhon 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon commented: Thanks +0
gahhon 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.