243 Topics
| | |
| If I want to use Bootstrap 5 for my admin dashboard and avoid Tailwind, which templates should I consider? | |
| Pardon me if this is not allowed here, you can remove this if this is not allowed. I’ve finished learning basics of HTML and CSS indvidually. I.e topic by topic w/o creating a project. If you want to know the topics that I’ve learnt, I’ve learnt around everything contained in … | |
| So... I have a fully working code, but my boss asked me to add a button that downloads the table in excel format with the values from the database and I was like, *I can do that?* I also asked chatGPT but it has a character limit so it never … | |
| Hi, first of all let me thank anyone willing to help out with this. Jquery / Ajax update Span or Div by ID without refreshing page <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="refresh" content="60"> <!-- Esta línea hará que la página se actualice automáticamente cada 15 segundos--> <meta charset="utf-8" /> … | |
| hey I'm beginner learning php have hard time to Insert data to product in database with image because the category I did make it work but now I need to update data the same style that I add it with the Insert Code: <?php include('./pro_crud/config.php'); $sql_cat = "SELECT * FROM … | |
| Hi DW. Is there anyone who know how I can I develop an App that's like TeamView for Android so that I will be able to remotely access the phone via browser on my website? What I want to do is that instead of directly accessing the phone I want … | |
| Hello ... i have a table which has one button i need to send the id of that record in the table to the next page the will be directed to once i click the butoon i don't want to send it in the url ... so what i did … | |
| rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> | |
| I am trying to add two two `functions` in one input tag. BUT failed many times. **What i am trying to do ?** There are two functions in different `input` tags in my HTML template. One for `add tag` by `,` . AND second for `autocomplete`. I am trying to … | |
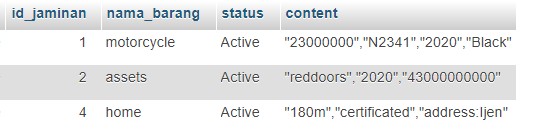
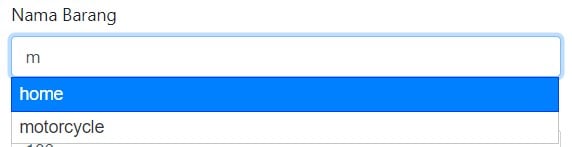
| hello, i have table, like this  i want to create crud for it, this is the new section displaying and retrieving data, with this condition: nama_barang show with autocomplete,  autocomplete works, and displays the data once selected but does not automatically create a number of data and they … | |
| I just spent way too long realizing that by setting the boundary property for Twitter Bootstrap popover Javascript to viewport (I believe it's parent element by default), it gets rid of the flickering issue I was having with popovers triggered on hover. If anyone else is having that problem, this … | |
| I’m working with Visual Studio 2017 and Bootstrap 4.5.0. Under a master page, I have a Payment page that contains a txtName textbox, a txtPin textbox and btnPay button. To this, I want to add a DateTimePicker. When btnPay is clicked, values of txtName, txtPin and DateTimePicker should be saved … | |
| What is the Difference Between Head and Header? | |
| On the market are available hundreds of software with different panels. Which panels do you prefer? Share with me your preferences. | |
| The validation section of my contact.php page is sending the user back to my index.php instead of staying on the contacts.php page so the user can correct the reported error. How can I fix this? My contact.php code follows: <?php if(isset($_POST['submit'])) { $name = $_POST['name']; $visitor_email = $_POST['email']; $message = … | |
| In my html page, I have an external javascript code, that causes a modal to pop up when a project in my html class is clicked. the projects are specified through the li class attribute. I now wish to chance this, so the modal instead pops up when a span … | |
| How can someone write a Php script that enable users upload image along with a short description in their member area to the database where admin can receive and treat it??? I will also like to know how history on upload can also be added after each upload to the … | |
| Hello, I am trying to create bootstrap navigation with background color of my choice yet, I haven't been able to do so. The default boostrap nav color is grey. How to change it to color of my choise like brown. I try to insert css inside navigation2.php codes - and … | |
| I have a leaflet.js map on a Bootstrap web page. On first view of the page the map doesn't show, but on resize it shows. Can anyone suggest a fix for this? This is my code. html <div id="mapid"></div> css <link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/> #mapid{ height: 500px; width: 100%} … | |
| Hey guys, So I can't seem to figure out why my live server is throwing this error. This works perfectly on my local server. Can anyone help me figure out how to fix this, or lead me in the right direction as to fixing this so my login and registration … | |
| My code about filterable audio searching, here how can i add Add-To-Cart functionality? code : index.php <?php //index.php include('database_connection.php'); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>Voice Repository</title> <script src="js/jquery-1.10.2.min.js"></script> <script src="js/jquery-ui.js"></script> <script src="js/bootstrap.min.js"></script> <link rel="stylesheet" … | |
| HI All I am displaying 10 questions randomly , if user play quizz multiple times - i want to display updated score of the users's session. demo url is : http://telugumirchi.com/quiz/ **index.php** <?php session_start(); ?> <?php require 'config.php'; ?> <!DOCTYPE html> <html> <head> <title>ABCD COMPANY</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- … | |
| Dear , We have an billing script when we enter value on the submition page it will create an recipt number and other details we have entered in the form on the page recipt.php that was the first code. Past year the script was working fine but now it was … | |
| Hello everyone. I have recently downloaded a free bootstrap website and amended the code to fit my requirements. Check it out here: http://www.kougavisitor.co.za The website renders right on various size screens but seems to break on mobile divices. I am looking for help to fix the code for mobile rendering. … | |
| i have 2 tables office1 > id,off1 office2 > id,off2_id,off2 i want to insert the choosen into table "saveoffice" > offices1,offices2 drop.php <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="utf-8"> <title>dependent dropdown list using jquery Ajax?</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" href="http://demo.itsolutionstuff.com/plugin/bootstrap-3.min.css"> </head> <body> <form action="savedata.php" name="myForm" method="POST"/> <div … | |
| I need some help building a bootstrap Angular UI modal. This is what I have so far, but I am pretty sure it is wrong. Any assistance would be good. This actually appears to be doing mostly bootstrap stuff. It was originally jquery, but I figured out the hard way … | |
| Hello, I am trying to resize image with bootstrap. Can anyone help me explain this phenomena: https://getbootstrap.com/docs/4.0/content/images/ ? I am trying to resize the image on cell phone into smaller one with the same proportion. I thought this code will be successful: chicken.php <!DOCTYPE html> <html> <head> <title>ABL Home</title> <link … | |
| hello guys. I'm here to ask about margin and position properties with tow example : the first is a misalignment (vertical --margin-- and horizontal --align-text-- ) of select tag, the problem is that I add align-text and margin-top properties in the CSS style, but it is invisible for the select … | |
| Hello, I am having a problem here. I have two version of navigation that I have created: one for pc and the other one is for cell phone. I have to leave the viewport setting like this: <meta name="viewport" content="width=1280"> if I change it like this: <meta name="viewport" content="width=device-width, initial-scale=1.0"> … | |
| Also cek the bootstrap navigation on cell phone: www.advance-web-studio.com I would like to decrease the height for each navigation item but how? Each navigation item looks too big. Thanks in advance. | |
| Hello, I place this navigation on the header hoping that on the cell phone the navigation start going mobile navigation. There is one problem, I wonder why this code: @media (max-width: 576px) { is being printed on pc? header.php @media (max-width: 576px) { <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> … | |
| Inherited [this page](https://library.kutztown.edu/newsteam), a mashup of an HTML5Up template called [Strongly Typed](https://html5up.net/strongly-typed) trying to work inside our content management system, which runs on Bootstrap. Though we cannot edit the stylesheets bundled with our CMS, we can override via inline declarations & custom page-level CSS; the [page in question](https://library.kutztown.edu/newsteam) has the … | |
| Hello, I have a question, cek this code. It suppose to work like: http://www.soulfy.com/?a=add&pid=5 I move it to : http://www.soulfy.com/index.php It doesn't work just like the top link if you check the domain name. I have to add the following to code to the buttom codes to complete the code … | |
| Hello, (i don't really know any specific bootstrap forum which might be better for asking about it but i like daniweb anyway), I am trying to modify a bootstrap snippet to what i need but I am having a little trouble. If you look at the attached images, what i … | |
| Cek this code : @section('content') <div id="page"> <div class="container"> <section id="container" v-show="visiblePage"> <div class="row"> <div class="col-sm-4"> <img src="{{url('')}}/images/binder.png"> </div> <div class="col-sm-4" style="background-color: #f8f8f8; height: auto;"> <br> <ul class="b"> @foreach( $pages as $p) <li><a href="{{url('')}}/home/pages/{{ $p->id }}">{{ $p->pages_name }}</a><br> @endforeach </ul> </div> <div class="col-sm-4" style="background-color: white; height: auto;"> <center><b>{{ $pages2->pages_title }}</b></center><br> … | |
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="XEx14ProductReceipt.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Ch14: Product Receipt</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="Content/bootstrap.min.css" rel="stylesheet" /> <link href="Content/site.css" rel="stylesheet" /> <script src="Scripts/jquery-1.9.1.min.js"></script> <script src="Scripts/bootstrap.min.js"></script> </head> <body> <div class="container"> <header class="jumbotron"><%-- image set in site.css --%></header> <main> <form id="form1" runat="server" class="form-horizontal"> <div … | |
| | I'm developing some kind of web application simillar to forum. I want to show comments under which it belongs to. I currently used bootstrap, php, mysql for this. Here I post my code.... <div class="col-md-7"> <div class="col-md-12"> <form action="insert_post.php" method="post"> <div class="input-group"> <p><b>You Are Posting As : </b></p><h4><span class="label label-default"><?php … |
| <pre> hi every one I am working on vs 2012 and mvc 4 ,just small project , i need to apply theme( http://all-free-download.com/free-website-templates/download/magic_city_template_2087.html ) and remove default one ,can any one help me how to do this ?? </pre> | |
| hi i want to know how to delete duplicate rows in imported csv files in phpmyadmin in php..below is my code to import csv file in php,i want to delete duplicated rows in my imported csv files which is in database of xampp(phpmyadmin)can anyone add thecode for it <?php $user … | |
| I am trying to get the add button to enable if I select a valid file otherwise disable it. Also i'm trying to show messages if an invalid file is selected. The code below doesn't not seem to generate the desired result: <form name="myForm"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Add … | |
| I have a straight forward form sprinkled with a bit of jQuery, but I have a small issue. When I hit Next button it goes to the next step without popping up the small field with "you have to complete this required field". How can I force the next button … | |
| Hi, Im new to data table, im using DataTables 1.10.5 and i try to put center my pagination since it looks kinda messy on my table. Here is my code : Html: <table cellpadding="0" cellspacing="0" border="1" class="display example" id="example2" width="90%"> <thead align="center"> <th>a</th> <th>b </th> <th>c</th> <th>d</th> <th>e</th> <th>f</th> <th>g</th> … | |
| I tested over and over and it seems there is something conflicting between these 2 scripts: bootstrap toggle and jquery validator. If I remove data-toggle=" toggle" the checkbox is required for validation, otherwise it just passes regardless of being checked or not! <form id="regiration_form" action="action.php" method="post"> <h1></h1> <fieldset> <h2>Pasul 1: … | |
| my page ain't loading.. i think it its from the my comment querires .. pls some one help out <?php require_once 'dbconnect.php'; //select full thread from thread table $selFull = "SELECT * FROM frthreads WHERE threadId=".$_GET['threadId']; $selFullChck = mysqli_query($con, $selFull); $commentquery = "SELECT * FROM frcomments WHERE threadId =3"; $commentQuery … | |
| I am using easyUI datagrid component and I'm trying to add bootstrap dropdown menu in a datagrid cell. The problem is when I click the dropdown button, the menu doesn't show. When moving the menu outside the cell, or remove the cell 'datagrid-cell' class, it works fine. No console errors … | |
| i am getting this error when i process this form Notice: Undefined index: image in C:\xampp2\htdocs\trail\auction_upload.php on line 10 Notice: Undefined index: image in C:\xampp2\htdocs\trail\auction_upload.php on line 13 <?php session_start(); $_SESSION['message']=""; $mysqli = new mysqli('localhost', 'root', '','auction'); if ($_SERVER['REQUEST_METHOD'] == 'POST') { $item_name = $mysqli->real_escape_string($_POST['item_name']); $item_description = $mysqli->real_escape_string($_POST['item_description']); $item_image = … | |
| I have a problem with bootstrap design i want to make a very simple page which will contain two buttons and a video. The prob. is i dont know how to align theese two buttons with the video in one row here is the code i have: <body> <div class="container"> … | |
| Hey everyone, I have a site that has a customer account, right now it looks like crap and i need an idea on how to style it. Right now I am using Bootstrap, but I want to move away from it and try something else. My issue is, I have … | |
| I need to separate the questions to atleast up to unemployment and after clicking the button it will go to another page and it resume the user from answering the question.. Thanks in advance.. <?php include('connection.php'); ?> <?php session_start(); if(!isset($_SESSION['id']) || $_SESSION['privilege'] != 'user'){ if(session_destroy()) // Destroying All Sessions { … | |
| <?php error_reporting(0); $msg=$_REQUEST['msg']; include("connection.php"); ?> <html> <head> <link href="css/bootstrap-theme.min.css" rel="stylesheet" /> <link href="css/bootstrap.min.css" rel="stylesheet" /> <link href="css/font-awesome.min.css" rel="stylesheet" /> <link href="css/hover-min.css" rel="stylesheet" /> <link href="css/imagehover.css" rel="stylesheet"/> <link href="css/style.css" rel="stylesheet"/> <script src="js/jquery-2.1.0.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/mislider.min.js"></script> <link href="css/mislider-cameo.css" rel="stylesheet" /> <style> </style> <!--Code for slider--> <!-- Start WOWSlider.com HEAD section --> … |
The End.