Hi,
I have a site that looks fine locally, but when I view it online, it gets messed up.
Specifically, it does not resize correctly (eg at 800x600).
In a turnabout, this only occurs in Firefox (3.6.16) - in IE 8 it resizes ok.
To further confuse the matter, if I put the files on a different server, it looks fine!
Here is the site in question on Server 1:
http://www.lincolnavenuewillowglen.com/nonprofits.html
Resizing doesn't work here.
Also note that image at top-left does not resize correctly either.
Here is the site on Server 2 (identical html and css):
http://www.rudeshoes.com/nonprofits.html
This should not enter into it, since the css file is identical on both servers, but for the sake of completeness, here is my css file:
http://www.lincolnavenuewillowglen.com/style-template.css
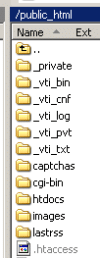
Not sure if it matters, but I have included a gif of the directory structure of the "faulty", Server 1 as an attachment.
I note there is a directory called "htdocs" - I am pretty unfamiliar with its function, but I thought htdocs were for Windows servers, and I am on Linux.
Does anyone have a clue as to what could be causing this disparity?
Please, no one suggest that I "clear my cache" - I have done that a billion times :-/