Hi there,
I'm having a little difficulty getting the height of a containing div to adjust, so it will fit the child elements inside.
You will be able to understand the problem if you visit:
www[dot]websiteacademy[dot-net]/expedientlive/individuals/our-courses/
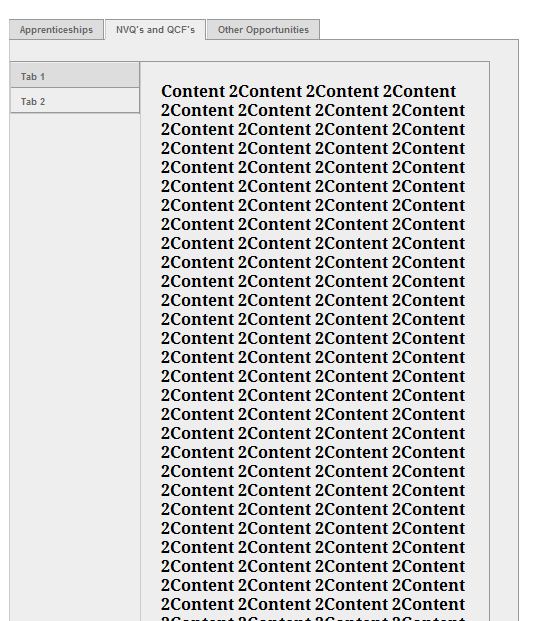
If you click on the NVQ’s and QCF’s link, you'll see a vertical navigation bar appear. But the container box doesn't adjust with the content. Like I said, you'll understand this on visiting the page.
It's probably something I've simply overlooked. But any help would be greatly apprenticated.
Regards