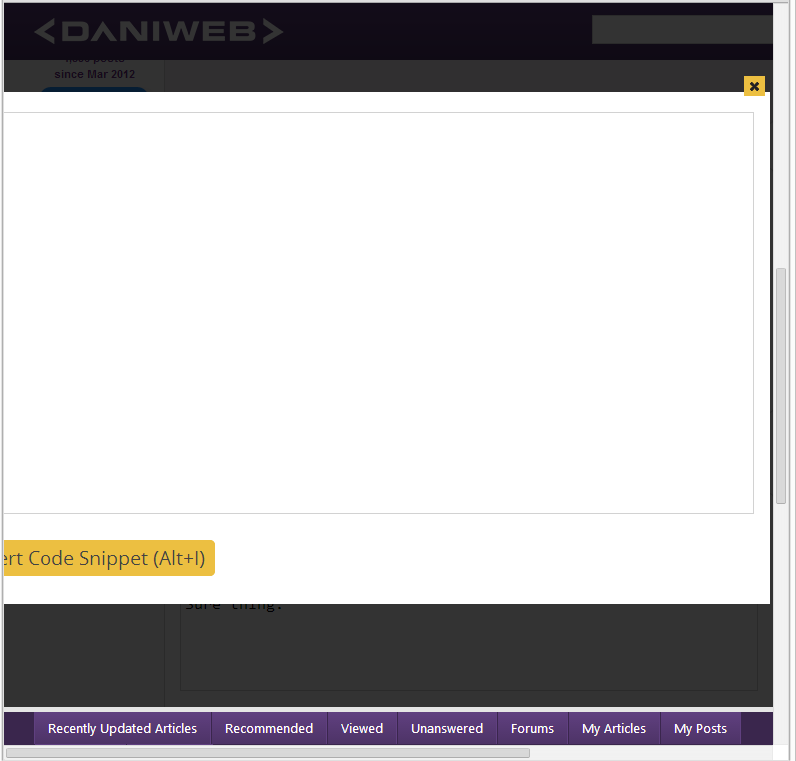
When I have my browser snapped onto the view where it takes up half my screen and have the code snippet window, it only reveals half of the window (half has been cut off) and when I put it in full screen, the window seems to get fixed onto the side of the page (still cut off)... Has anyone noticed that yet by any chance?
<M/> 170 Why so serious? Featured Poster
mattster 195 Practically a Master Poster Featured Poster
<M/> commented: She'll fix it +0
<M/> 170 Why so serious? Featured Poster
Dani 4,645 The Queen of DaniWeb Administrator Featured Poster Premium Member
<M/> 170 Why so serious? Featured Poster
Dani 4,645 The Queen of DaniWeb Administrator Featured Poster Premium Member
<M/> 170 Why so serious? Featured Poster
Dani 4,645 The Queen of DaniWeb Administrator Featured Poster Premium Member
Dani 4,645 The Queen of DaniWeb Administrator Featured Poster Premium Member
Dani 4,645 The Queen of DaniWeb Administrator Featured Poster Premium Member
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.