Every time when I design a website I say who cares about IE , but that's not a professional way to design
so I need help in making my design comaptible with all browsers
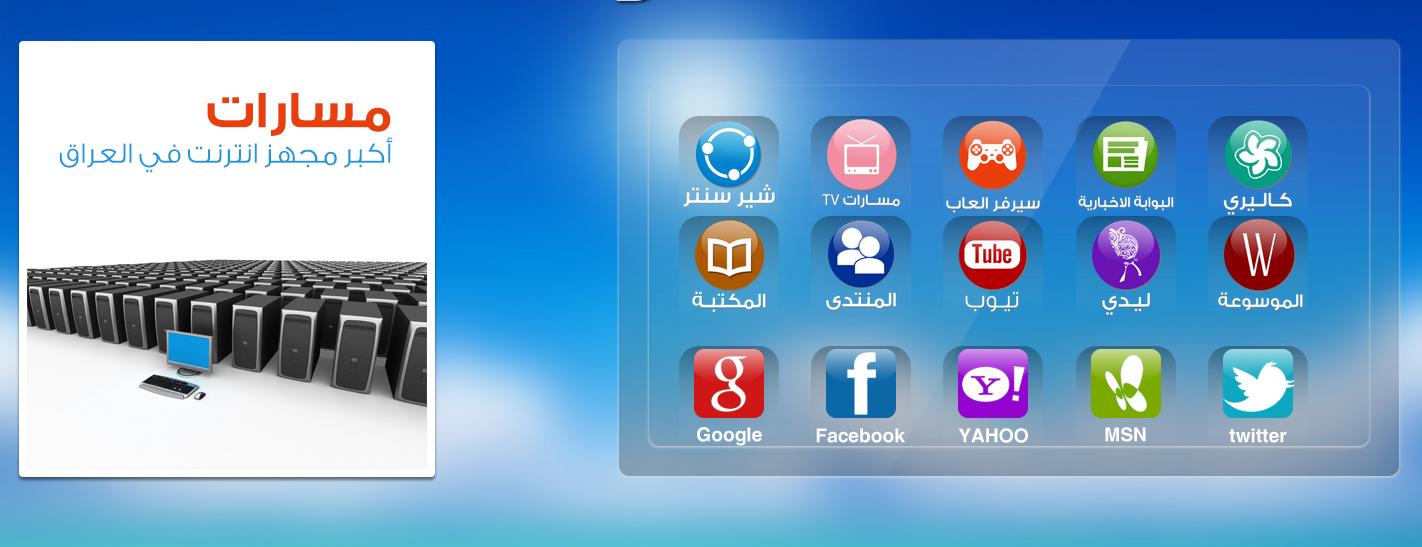
this design in chrom and firefox
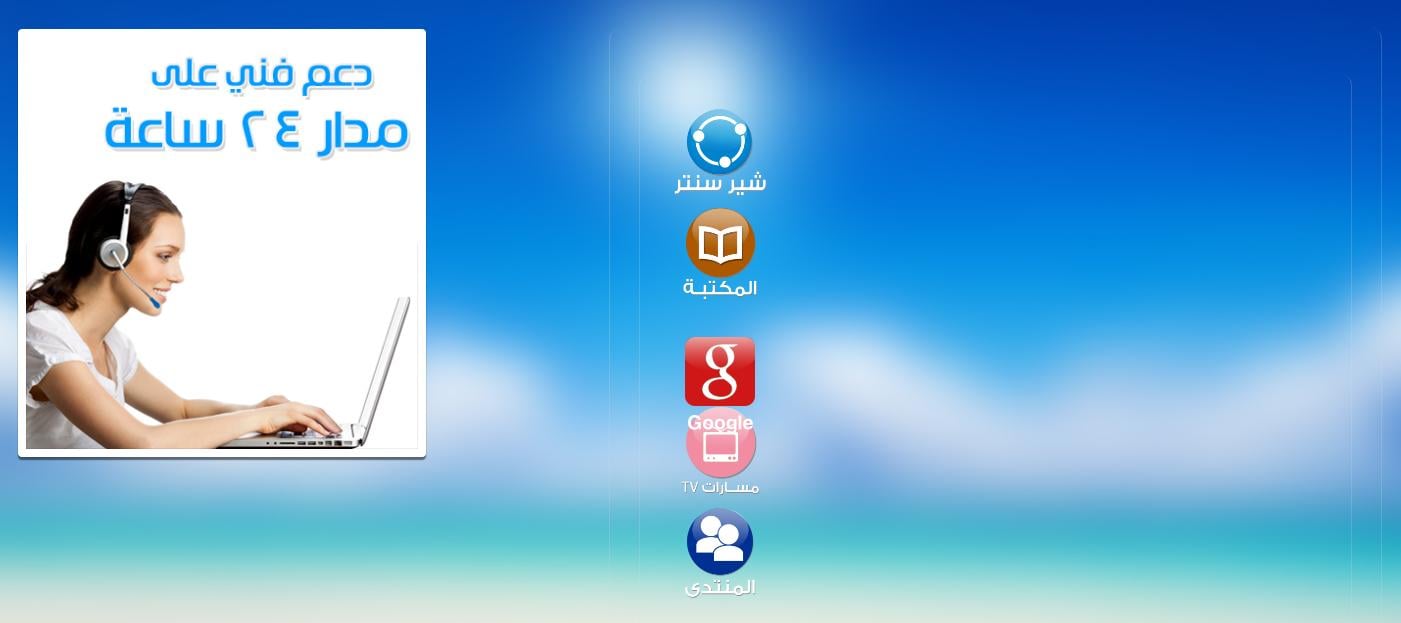
but in IE its looks like

full code for the page I cannot embed because its too long
so visit this site to see it live
