Hi,
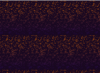
I was toying with some photoshop brushes and came up with a background where the brushes are filled with gradient. Now, I want to use it for a web site background. Is there any way I can repeat the image in css in a nice way without ruining the effct? I tried the way we use color gradients, but it just looks lousy. Any help will be greatly appreciated. I am attaching my original background and my failed attemps to use repeat! I hope you understand my question after seeing the images. The first one is the original design and second one is after using repeat.