If you look at the box shadow inset here http://spencedesign.netau.net/singapore-tour.html#/intro You can see that it is at 100% and goes all the way down no matter the size of the page, but I can not seem to recreate it here http://spencedesign.netau.net/singapore-author.html it is using the same code. I do not understand
jspence29 0 Junior Poster in Training
Recommended Answers
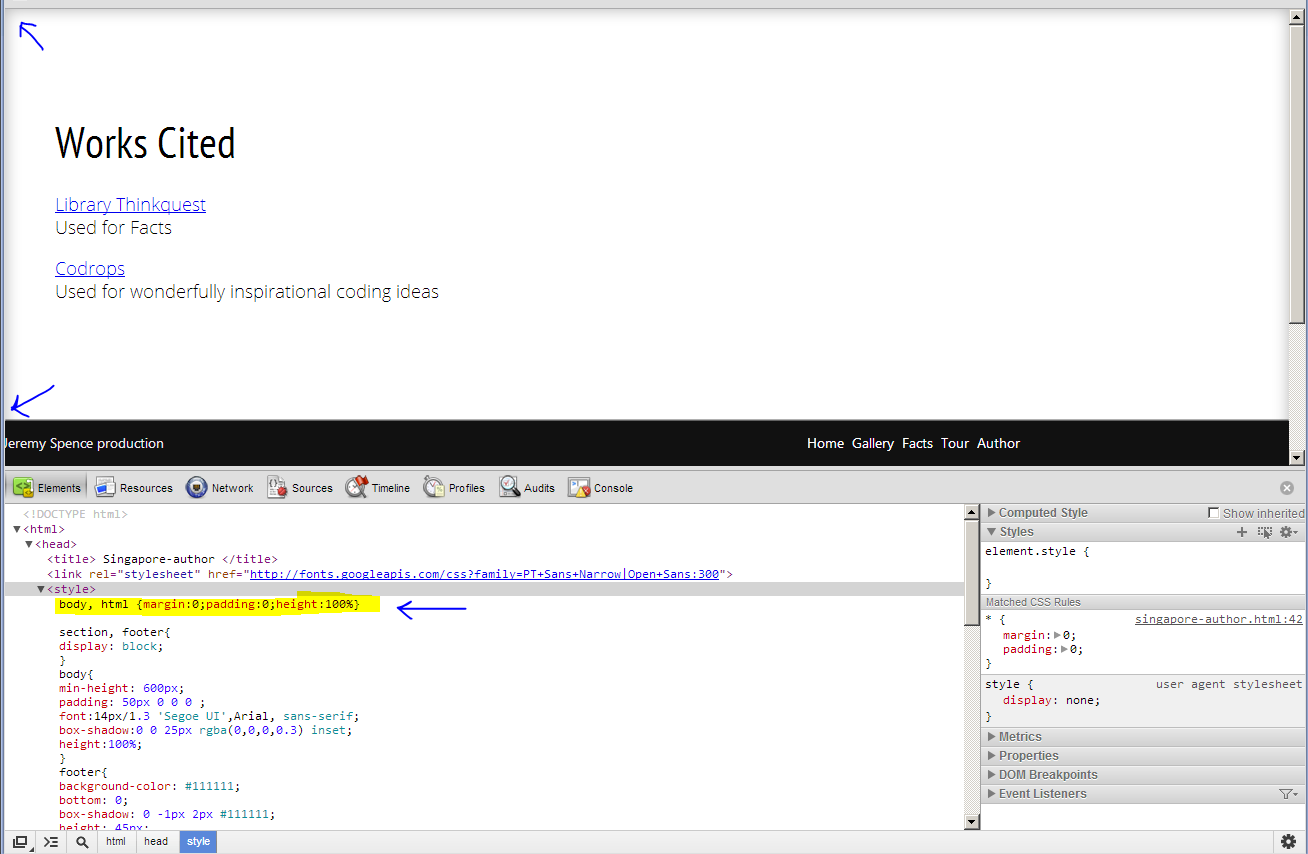
Jump to PostI beleive that in another thread, I had suggested that you add the following to your styles... Add this on the first line.
body, html {margin:0;padding:0;height:100%;}Tested in Chrome 23...
Jump to PostGlad to hear you resolved the issue.
All 8 Replies
NardCake 30 Posting Pro in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
jspence29 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
jspence29 0 Junior Poster in Training
jspence29 0 Junior Poster in Training
jspence29 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.