I have this code for my HTML form and I'm using Twitter Bootstrap for my CSS.
<form method="post" action="inquiry.php" class="form-horizontal">
<label><font color="red">*</font> First Name:</label>
<input name="firstname" type="text" class="input-large" value="<?php echo $firstname; ?>">
....
.....
</form>
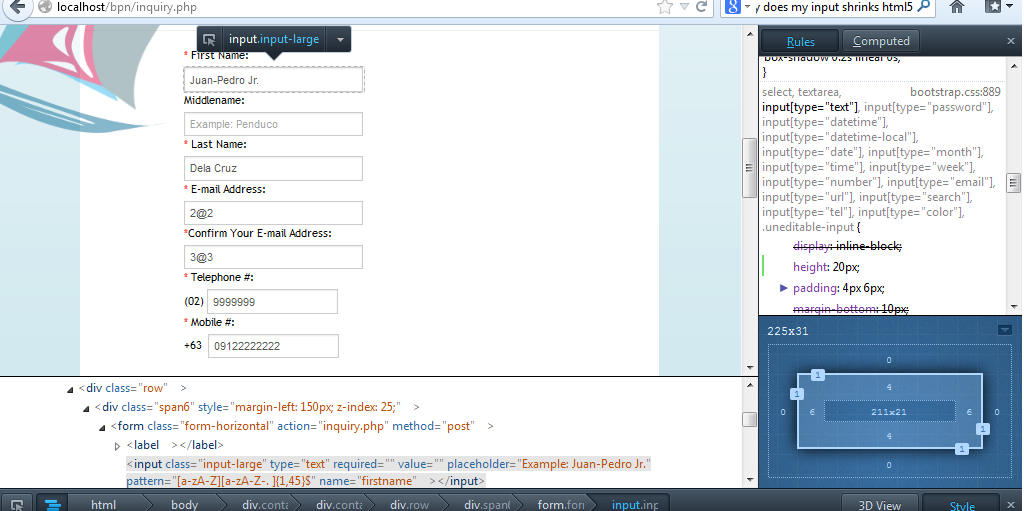
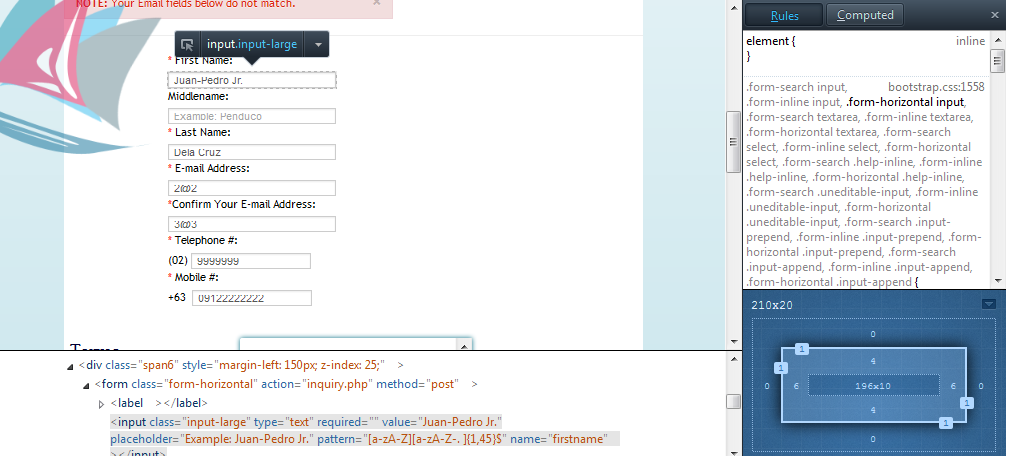
My problem is my input boxes are shrinking. To make it more clear here is some screenshot of the CSS elements.
First Screenshot:

Second Screenshot:

I hope you can help.
BTW, I'm using Mozilla Firefox.

