1,133 Topics
| | |
| Hi I downloaded Tkinter Designer, but there´s no exe there. I´ve used Thonny as a "compiler" for running scripts, and I used it to "make" a a simple program, but I don´t know how to save as an exe, and I don´t know how I would put these files into … | |
| The button in question is supposed to calculate the cost of a car rental, from inputs for how many months, how many weeks and how many days. This is the entire code at the moment: import tkinter as tk from datetime import * # Create a tkinter window window = … | |
| how exactly would I get an age validator and a rental cost calculator to work (python tkinter)? the code I used for the age validator is as follows: def validate_age(): dob = dob_entry.get() age = calculate_age(dob) if age < 24: tk.Label(text="You must be aged 24 or over to complete this … | |
| The Tkinter module comes with the normal Python installation. It allows you to create Python GUI programs for Windows, Linux or Unix on the Mac. In this snippet we put a GIF image (.gif) onto a form's canvas with just a few lines of code. Most of the lines are … | |
| from tkinter import * app = Tk() label1_text = StringVar() part_label = Label(app, bg='#dfe3ee', text='Check1', font=('bold',12), pady=10, padx=20) part_label.grid(row=0, column=0, sticky=W) label1_entry = Entry(app, textvariable=label1_text) label1_entry.grid(row=0, column=1) label2_text = StringVar() part_label = Label(app, bg='#dfe3ee', text='Check1', font=('bold', 12), pady=7, padx=20) part_label.grid(row=1, column=0, sticky=W) label2_entry = Entry(app, textvariable=label2_text) label2_entry.grid(row=1, column=1) label3_text = … | |
| hi im using tkinter and have a scroll bar that works with my text widget but its so small i dont know why ?? [CODE] scroll = tkinter.Scrollbar(content,borderwidth=50) Text = tkinter.Text(content,wrap=CHAR, width=50, height=20) scroll.config(command=Text.yview) Text.config(yscrollcommand=scroll.set) Text.grid(row=2, column=1,columnspan=1, rowspan=3, sticky=(N)) scroll.grid(row=2,column=3) [/CODE] | |
| Im very new to flask and im trying to convert a python tkinter gui app to web. As you can understand i have all the functions made so it would be great if a could call them and pass variables with a single click of a button. for example: get_sub_menu … | |
| He, i am strugeling whit a problem , i wannel call the ok restrasion botten. but it don't show on the screen. of form i gows over this pies of code in the program. btn_ok_REG = Button(root_reg, height=1, width=7, text='Login') btn_ok_REG.pack() btn_ok_REG.place(x= 100 , y=50) #!/urs/bin/evn python from tkinter import … | |
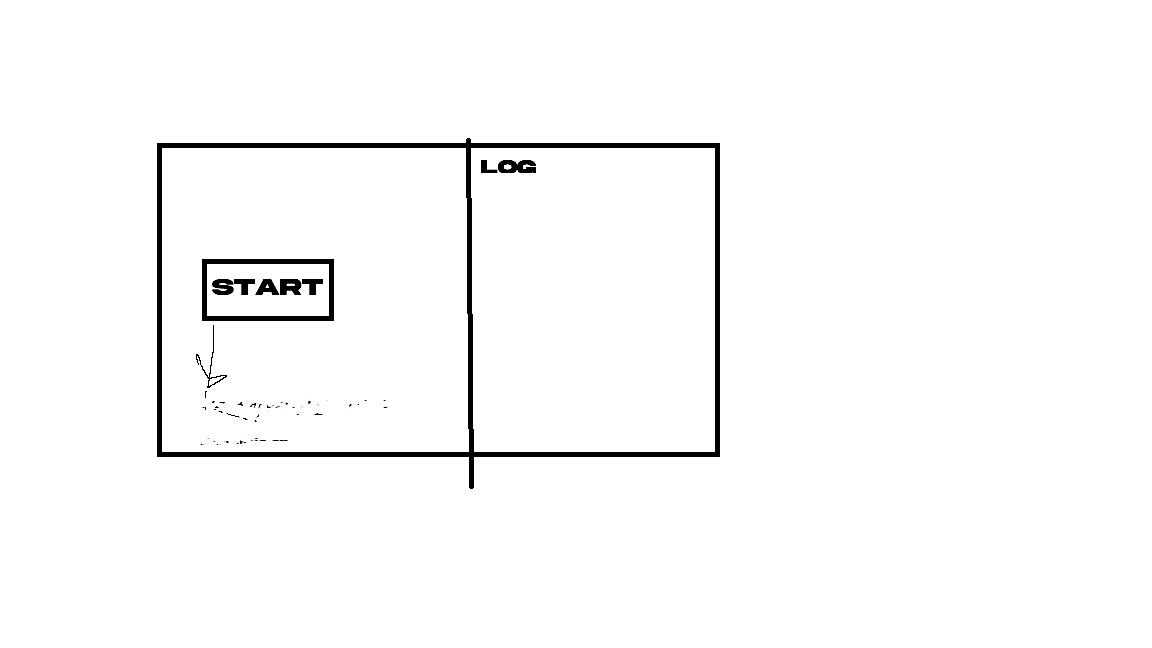
| Hi i want make an app with tkinter like this  and when someone click on strat its start main.py and in log print consol (log = terminal) i new in python sry for my bad english :) | |
| Hi, im trying to set a radio and youtube playlist player my code works with radio and single youtube link but with playlist it says that the link is unrecognized, can somoene help? import os from os import path from random import randrange from tkinter.ttk import Combobox import pafy import … | |
| Hi, i have this script but cant seem to open the browserframe in the correct place  import ctypes import platform from cefpython3 import cefpython as cef from tkinter import * import tkinter as tk import sys # platforms WINDOWS = platform.system() == 'Windows' LINUX = platform.system() == 'Linux' MAC … | |
| Hi have this loop but insted of send the correct value in the button it always send the original value this creates the buttons named from 0 to 9, but when i run the button it always prints 8 insted of 8,9,10 etc... from tkinter import * from tkinter import … | |
| I was wondering how to make a paint program exclusively from graphics.py not tkinter.py Here is my code by I don't know how to continue it from graphics import * win=GraphWin('Buffet Hot Pot',1200,800) win.setBackground('whitesmoke') while True: click=win.getMouse() clickX=click.getX() clickY=click.getY() | |
| # Comparing two videos side by side I have been creating walk-through videos on the cheap by just wandering through an area with my little Sony camera. Lacking a steady-cam I just try to hold the camera as steady as possible. Fortunately, with the proper (free) tools I can still … | |
| Got this to open a browser inside a specific frame, and i need it to be changeable, any ideas? been readin pyqt5 but cant seem to manage this import sys from tkinter import Tk, ttk from PyQt5.QtCore import * from PyQt5.QtWidgets import * from PyQt5.QtWebEngineWidgets import * mainwind = Tk() … | |
| I have been looking for a good way to embed vlc in a python tkinter frame. I found a script on stackexchange that does the basic work, but - to embed the vlc in a frame - the script relies upon an oop technique I have asked about before but … | |
| Need to make independent charts for current month, last month and since the beginnig of the year. Been trying to make the table and then make the bar charts, got so far but cant seem to populate my code in order to build the tables with the specific data from … | |
| Hi, I am using Python Tkinter and I want my pictures to fade in and fade out before or after the next picture. How can I put a fade in and fade out in my source code below. Thank you def start(): global i, show if i >= (len(images) - … | |
| Hi, Im creating a canvas and inserting an image. I'm using bind to move the image with my mouse. It works, but whenever I add another image, it doesn't work. When I try to move any images, only image1 moves and image 2 dissappears. Any ideas would help, thanks Here's … | |
| I have a Python file with 50+ frames. Each frame has 5 radio button and 1 textbox. Each radio button has a pre-determine numeric value that will print to textbox. What I would like to do is replace the radio buttons with a combobox. the combobox is set up with … | |
| Hello everyone, I am writing a program that has a part where the user can type in notes, and I would like the program to insert the date and time into the beginning of the note. I have the time and date part figured out: [CODE] import datetime now = … | |
| Am at an intermediate level in python and tkinter, and have been trying to figure out how to get the code below into some kind of workable form I can understand. What I want to do is, like, if I typed something into the bottom frame, then I'd like to … | |
| | |
| Hello Guys! I'm new in python and started creating this code without any experience and of course I can't know a lot about coding and I will do a lot of stupid mistakes, and this case is not exception as well. I tried to assign option menu to my list, … | |
| Dear friends: I need to develop a numerical computation software with a GUI interface like the attachment. I have tried tkinter package, but it seems that it can not resolve this mission. Could you please give me some suggestions about which package should i use to obtain this goal. Regards … | |
| I used to this code for a splash screen but doesn't run. Please could someone assist. Or help with a link I can check Tkinter splash screens. [code] from Tkinter import * try: from PIL import Image, ImageTk except ImportError: import Image, ImageTk class SplashScreen(Toplevel): def __init__(self, master, image=None, timeout=1000): … | |
| i have a set of code for a gui that runs using a dictionary but i cant get the code to exit once the user presses the last button named end import sys import tkinter as tk from functools import partial class Situation(tk.Frame): def __init__(self, master=None, story='', buttons=[], **kwargs): tk.Frame.__init__(self, … | |
| If you run the following code (on Windows 7, Python 2.6.5), you should see a light border around a black square and some text below it. How do I get rid of that border? Thanks! [code=python] from Tkinter import * class App: def __init__(self, master): #background frame self.bgFrame = Frame(master, … | |
| hello ive been trying to get a sound file to play once i press a button in a situation using winsound but i am unable to get the audio to play here is the code i have import winsound import tkinter as tk from functools import partial # a quick … | |
| I have written the following Tkinter script: When I run it, the first thing that happens is the File Dialog box opens without it being called. I am expecting the file dialog box only to open when the "Open Document" button is pressed. import tkinter as tk from tkinter import … | |
| I need help with my coding and I need to know how to configure my text for my button, Here is my code so far: class EyeSprite(Sprite): def __init__(self, game): Sprite.__init__(self, game) self.images = [ PhotoImage(file="C:\\Users\\John Magana\\Desktop\\Python Projects\\clicker game folder\\eye1.png") ] self.current_image = 0 self.current_image_add = 1 self.last_time = time.time() … | |
| The selected row keeps on deselect when the new value is updated in that position. Can we just keep the selection fixed even when the row value changes. Please have a look at the sample code given below, where a treeview row are getting updated every second but as the … | |
| Python-wxPython Tutorial This tutorial will take you through the basics of wxPython. ##Introduction: Let's face it. I am a dinosaur. I got my computer science degree in the mid 70s. And it won't be long before **I** am in **my** mid 70s. So why am I trying to learn Python? … | |
| Good day y'all, Im an intermediate Python dev and I've just finished building my first major Python project with UI. I tinkered a lot with tKinter (pun almost unintended) and even tried PyQT5. Both of these are time consuming to work with and tKinter's GUI looks like it shouldve been … | |
| After minimize the window disappear from taskbar and i can't set that again as it's looping...Is there any other way to minimize or fix that. watch inline code examples. from tkinter import * from PIL import Image, ImageTk import time from ctypes import windll GWL_EXSTYLE = -20 WS_EX_APPWINDOW = 0x00040000 … | |
| > I have already created functions to handle that. But it's shacking when i try to move( After add more widgets). Can somebody help me with that. from tkinter import * from PIL import Image, ImageTk import time class modtk(Tk): toptitlebar = None maincanvaswindow = None resizeon = False dragging … | |
| Visual Tkinter is Python 2.6 GUI builder. Visual Python programming language for advanced Visual Python IDE that offers the possibility. As of December 2008 starting and writing fasting Editor. This software is using Scintilla editing component. <URL SNIPPED> | |
| Hi all, Have my below program: from tkinter import * from tkinter import ttk from tkinter import messagebox class Application(object): def __init__(self, master): self.master = master qPlacement = IntVar() self.cc = ttk.Combobox(self.master, textvariable=qPlacement, width = 5).place(x = 5, y = 30) Button(self.master, text = 'Click Me', command = self.popCombo).place(x = … | |
| when i run the program i am able to delete the things in tree view . but in list it is not getting deleted. the program i have shown down is cart of my program . hence when i delete and open again it is showing my deleted row pls … | |
| I would like to create a custom theme for my app. I can't get the button widget to expand in my code below. I can configure the button using the minimum width parameter but it should expand to fit the text as specified under layout. Any ideas what is wrong … | |
| Hi! I am a begineer in programming. I have started to work on the app using tkinter. I would like to add a contact form (similar to Django) to my app so a user can send me a message with queries. This message would be sent to my email address. … | |
| I'm new to tkinter so i used a template tkinter code to have multiple page windows each page is in a different class, i thought diving in will make me learn better and it has, and also special thanks to stackoverflow. the kiosk app is all fullscreen, the start is … | |
| self.image1 = PhotoImage(file="/home/sane/Documents/mathfox/a.ppm") Label(self.frame1, image = self.image1).place(relwidth = 1, relheight = 1) I would like to put my image behind all the other widgets, but I don't know why it keeps overlapping other content of whole function. Anyone? | |
| I want to recall a root that i had destroyed. But if i use root.destroy() Then when i want to recall root, It doesnt work...... ..........Please answer my question...... | |
| Hi all, I am building a GUI application using Python and Tkinter to mimic a Pay-At-Pump system. Currently, I am at stage where I have coded and defined the relevant frames and widgets that help to traverse through those frames, these are organised into classes. However, I am trying to … | |
| Hi guys im making a memory game but i need to add random letter to buttons and if some button have same letter it will turn green and if not it will turn red. i will send here only 2 buttons because i have 27 buttons in my code but … | |
| Hello, I'm trying to build a count up, now I have the problem, that I don't know how to show the numbers on the screen. So I found tkinter, but I need to refresh the content of the window (e. g. every hour). How can I manage to do that? … | |
| When using overrideredirect on a tkinter window to hide the title bar how do you make the window show on the taskbar? | |
| Hey guys, I'm in desparate need of assistance with my A-Level project. I'm writing a Banking system in Python and I'm being told by the idle log that a function hasn't been defined - even though that function is right above it! My Full Code is: #'http://effbot.org/tkinterbook/tkinter-index.htm' <<< Tkinter Tutorials … | |
| from tkinter import * import time root = Tk() root.title("Testing System") root.geometry("900x600") def main(): def tick(): time_str1= time.strftime("%H:%M:%S") clock.config(text = "Current Time:\n" + time_str1) clock.after(200, tick) def date(): date_str1 = time.strftime("%A, %d %B %Y") date2.config(text = date_str1) date2.after(200, tick) frame = Frame(root) clock = Label(frame, font = ("times", 14, "bold"), … |
The End.