Hi, i have problem whit a border, i want to set to center but make's higher column when it's to the center, please help me.
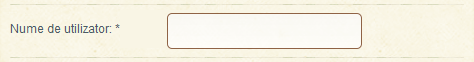
there it's the original code:
<label for="">Nume de utilizator: *</label>
<input class="bar curved5" name="user" type="text"
id="user"
maxlength="16"
value=""
onFocus="change(1)"
class="validate[required,custom[noSpecialCharacters],length[5,16]]"
/>
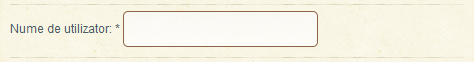
there it's the modify code:
<label for="">Nume de utilizator: *</label>
<div align="center">
<input class="bar curved5" name="user" type="text"
id="user"
maxlength="16"
value=""
onFocus="change(1)"
class="validate[required,custom[noSpecialCharacters],length[5,16]]"
/>
</div>
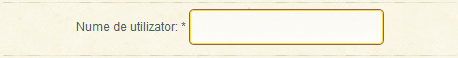
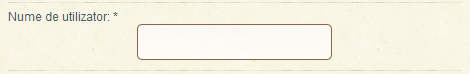
there it's how i want: