10,452 Topics
| | |
| Hy, i have code with php to update data in database mysql, i don't have any error in my code and it succesded to update data, but why the data in database is not change? its same with data before update please help me, this is my update.php code : … | |
| Hello MySelf Agha. I am 22 years old and also i am Full time Student of Bachelor's of Science in Computer Science (BSCS) .. | |
| I am stuck in between Adobe Analytics and Google Analytics.. Help me out.... Should I go with the traditional style or use any other Analytics?? | |
| Hi guys, I am using bootstrap carousel and I have some problem with the slide display. I can't switch from one slide to another In the code I have commented the <div class = "item active"> This way the video appears to me as desired, fully functional. If I remove … | |
| I have a program that displays a list of vaccines and for each vaccine listed in the table, you can edit them. When I click on edit for the specified vaccine, one of the values allowed to be modified is the number of doses required, which can be changed from … | |
| Hi DW. I'm trying to display a popup over an input box, but the issue is that some websites that I want to also display on have div class name that contains many classes in it which result it a div class name to have spaces in it which is … | |
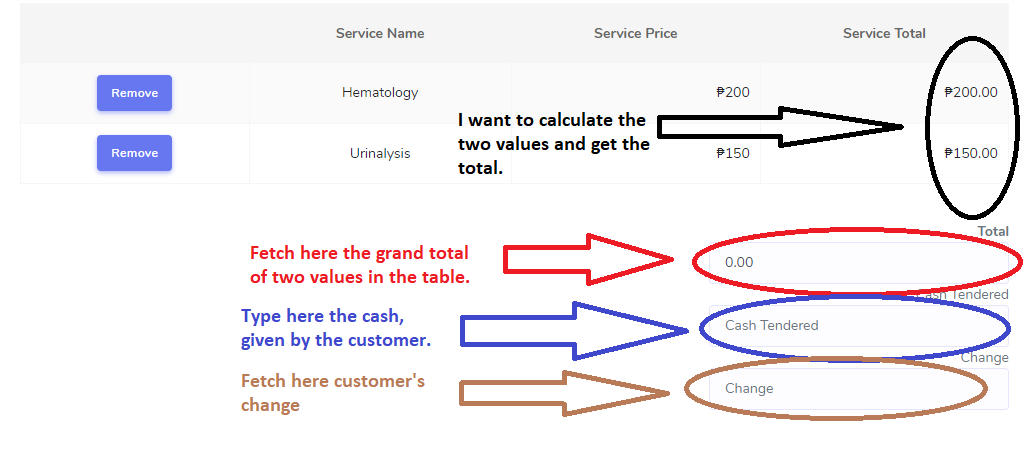
| Can someone or anybody help me on how to auto calculate total price in the table? Please see the image below:  Here's my code (I will included only the code that I used in the Image: HTML: <div class="col-12"> <div class="col drop"> <table … | |
| Which is the best seo friendly website, is it wordpress or html? | |
| I’m trying to modify a web script where a drop-down works successfully. How can another drop-down field appear only after a selection has been made from the first drop-down list? Here’s the current code: <?php if ($pt->page == 'category' && $pt->show_sub == true) { ?> <div class="pull-right col-md-3 no-padding-left"> <select … | |
| I am trying to display something on web pages that show this in the url: "sub__" for example: ...com/videos/category/1/sub__536. It was suggested I try this code: $page = basename($_SERVER['PHP_SELF']); if ($page=="....") { echo Hello World; } elseif ($page=="....php") { Some Other code... } but I don't know where to place … | |
| Hi Proggit! I've decided to learn how to develop for the web, and I want to learn how to create websites from scratch. So far I've figured out that I need to learn HTML, CSS, and javascript for user-side development. However, I'm having more trouble figuring out what to do … | |
| How to color table rows on the basis of column 'value' or 'text' in javascript can i do it in script tag to check on each row if the cell value is A color the row as green if it B color it as red ... should i do it … | |
| How can I build a responsive mobile app with PHP as a web developer, I'm a newbie in web development please and I wish to maintain apex growth in this field | |
| I am a travel agent, I need information about how to get access to NDC content. | |
| ## Introduction ## This tutorial teaches you how to implement the Type-safe Builder pattern using Kotlin. This pattern allows developers to create declarative and concise DSLs. Our implementation will be a Burger Builder that enables our users to create Burger objects expressively. ## Goals ## At the end of the … | |
| Hello please help me troubleshooting the problem below. I got the 500 Internal Server Error in My WP Site>Dashboard>Appearance>Custom.. Pleaaaaase. Below is the error shows when i check the document on Cpanel>File Manager>home3/faithcr4/public_html/error_log... [07-Aug-2021 07:15:40 UTC] PHP Warning: Cannot modify header information - headers already sent by (output started at … | |
| Hi. I have a question. So, I'm registering a user, but a table is created for me (empty), and I can't figure out how to save my data when registering in the database? I tried to write various functions, but I failed. Below I send the code: Users.cs: using Microsoft.AspNetCore.Mvc; … | |
| Hi its Huzaifa From Pakistan! i am a designer (web and graphic). want to learn **programming** | |
| HI!! How can I create an automatic numerical progression from 0 to 500,000 in html? The code I was given is this: <p><span style="font-family: Calibri, sans-serif;"><span style="text-shadow: rgba(255, 255, 255, 0.8) 0px 3px 2px;"><sup>437</sup></span></span></p> how can i make the code progressive and automatic every three minutes? The progression I have … | |
| How can I save the registration data after connecting to the database (an empty table is created for me)? I do this in Blazor (C #). User.cs: [Table("Users")] public class User { [Display(AutoGenerateField = false)] public int UserId { get; set; } [Display(Name = "UserName")] [Required(ErrorMessage = "UserName is required.")] … | |
| Hello Everyone! I'm curious on how much should I charge my client to maintain his website? updates, few changes. I am new to this job, so I am not sure how it works, i'm a freelancer. Website Information : 1. Wordpress 2. They have template already, and information on their … | |
| I want to hear that | |
| your_messages.html Size: 28.35KB (29031B) MD5: | |
| I am new to web development but I want to enhance my skills, so please be nice to me. I build a blog already, using wordpress, but is there anyone here build a website for an artist/actor before? Like, for real? Because i knew, we have a copyright for images, … | |
| Hi Everyone, I am looking for a way to add a username to confirm a seat choice for certain weeks, I already have the PHP Code to confirm the seat when choosing but on the image i would like for it to display the username so other people know its … | |
| This code below works successfully to capture/record/play video - after camera access permission is granted - when the start button is selected. I'm trying to add the functionality where (after camera access is allowed) the camera view appears, without recording starting automatically (And have the camera view displayed while recording). … | |
| rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> | |
| I have three tables in mysql which make up the dropdown menu, as below code. I would like to get a $ breadcrumb variable with link from this menu. Example: Home / Woman Home / Woman / Clothes Home / Woman / Clothes / Women T-Shirth-2 It is possible?? <div … | |
| Write html code using both types of list tags | |
| This html web page code, when viewed via mobile device, captures video from the mobile device. By tapping the page, the mobile video full screen appears, ready to begin recording. I'd like to find a way to reduce the dimensions of that full screen, if possible. I'm guessing it might … | |
| Good day I am trying to get a total of two numbers. The first number I need to get form my page (the number changes every few seconds (crypto clicker) Second number must be 35 This is the code I got after search, but do not know how to get … | |
| | |
| Is it possible to add scrolling text across the page/video-camera-screen? On an html page, it uses this code: accept="video/*" in this context: <input type="file" name="fileToUpload" id="fileToUpload" accept="video/*" capture="user" onchange="submitForm();"> and when you view the page via mobile, and tap the page, your video camera screen appears. I'm looking to see … | |
| i am new here and and want to know about the web development. i want to become a professional web developer. i am confused about where to start? can anybody help me. | |
| I am trying to modify a existing web script's Upload Form where, currently you choose a Category...etc. and Submit. When a Category is chosen, I'd like another dropdown list of choices to display. Here is the code currently: <div class="form-group"> <label class="col-md-12" for="category_id">{{LANG category}}</label> <div class="col-md-12"> <select name="category_id" id="category_id" class="form-control"> … | |
| I want to know about the exact difference between the XM Sitemap & HTML Sitemap. I already take the help of Google but not satisfied. Expecting a better reply from your side. Thanks | |
| | For example: Http:localhost:8080/api/customer/{id} If I post in postman instead of Id a parameter it will work fine , But in html I’m asking the user for an input and than I want to pass the input in the path instead of the Id Is it possible ? Only spring boot … |
| [(ngModel)]="service.formData.OrderNo" | |
| Develop the following HTML page (with CSS file). The following apply : The text "2020-2021" is heading style 3 at center of The figure is highlighted with grey color. The hyperlinks are at left of page. The social media logos are at left of hyperlinks. The form elements are at … | |
| I want to this project for a few days, so execusem send for a short in the time. | |
| <! doctype html> <html> <body> <title> How to write a html file</title> <h1> how to write html</h1> <p> when creating a html file you make use of of your notepad </p> <h2> processing of html</h2> <p> when starting you make use of word like doctype, head, paragraph, body etc. You … | |
| JavaScript , xml , jquery | |
| | |
| There is a PHP login code but I don't know how to show the error message when the user types wrong datas into the input fields. I used to have a `echo"Wrong username or password!";` But I want to display a DOM element. I don't know how to make it. … | |
| Hi. I would be very grateful if you could help me solve two things that I don't know how to do (or that have still come out). 1. How can I center the button (btn1) in the second div (center in the white box), without using "px" but using only … |
The End.